映像の納品形態といえば現在「MP4」が主流ですが、最近「ついでにWebMも」と追加でオーダーされることがありました。
動画を納品する時もWeb経由でダウンロードしていただくことが多いので、出来上がったファイルが軽いのはこちらとしてもメリットです。
Premiere Proはプラグイン(無料)を入れる事で直接WebMの書き出しが可能です。今回はその手順についてまとめてみたいと思います。
WebMとは
ウェブ用に開発されたGoogleのオープンソースムービー形式。
従来のMP4よりも圧縮効率が高く、軽量で高画質な動画を書き出すことが出来るので、Webサイトの表示速度改善も期待できます。
現在ほとんどの主要なブラウザで視聴可能です。但しiOS 環境ではYoutube上のVP9など限定的なサポートにとどまっています。iPhoneでの使い勝手の悪さはWebMを使用する際の大きな障害と言えそうですが、OSのバージョンアップと共に除々に対応が進むと思います。
- 映像コーデック | VP8 / VP9
- 音声コーデック | Opus / Vorbis
プラグインのインストール
Premiere ProからWebMを書き出すためにはプラグインが必要です。
[Creative Cloud Desktop/Stock と マーケットプレイス/プラグイン]と進んで「WebM」を検索するとPremiere Pro と Media Encoder 用のプラグインが出てくるので、[今すぐインストール]を選択しインストールします。

書き出し設定
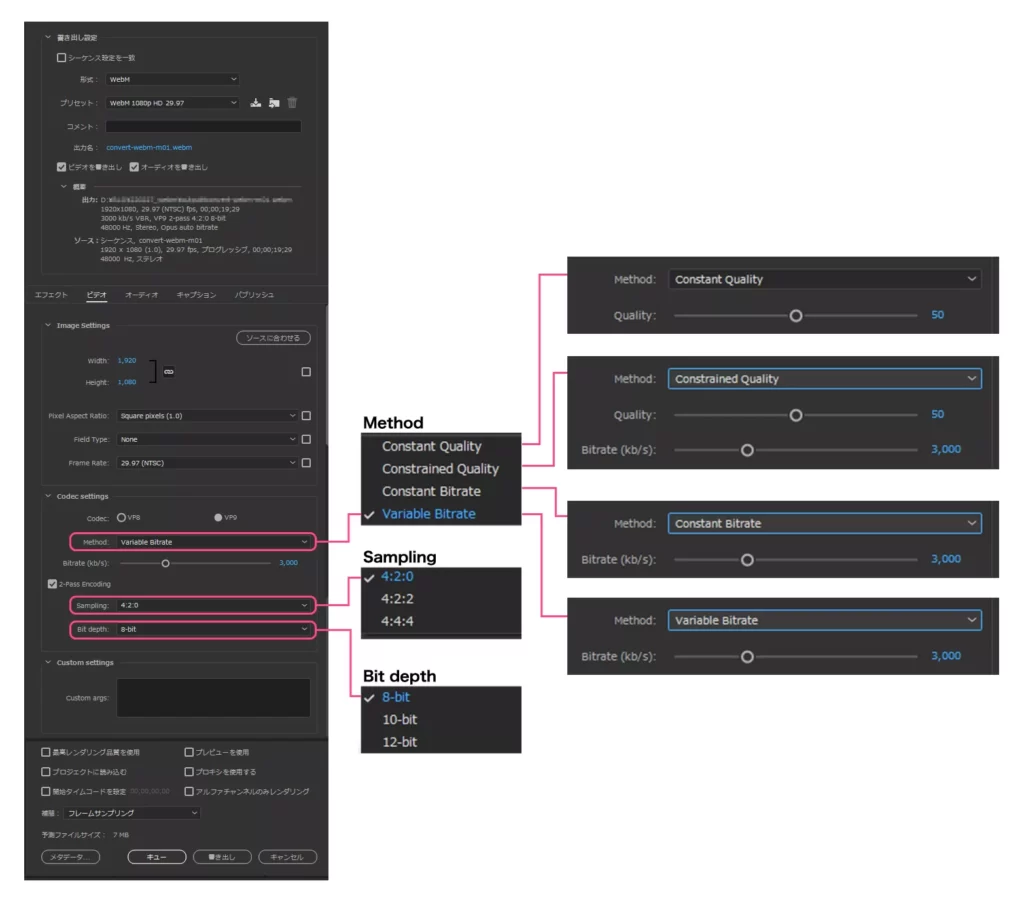
Premiere Pro の書き出し画面に新たに追加された「WebM」を選択すると「書き出し設定」が開きます。

Method
MP4では「バリアブルビットレート」と「コンスタントビットレート」の2つだけですが、WebMの場合は4つもあり細かな設定が可能です。
- Constant Quality(一定の品質)
- Constrained Quality(制約された品質)
- Constant Bitrate(固定ビットレート)
- Variable Bitrate(可変ビットレート)
Sampling
人間の目は「暗いところでは形は認識できても色合いはよくわからない」という視覚特性があります。これを応用して輝度を維持しながら色差を間引ことでデータを圧縮する方法です。4:2:0が最も軽く、4:4:4は劣化のない重いデータになります。
視聴用のメディアであれば4:2:0で十分ですが、再度変換したり、色補正した場合に大きく劣化します。動画素材として配布する場合は4:2:2や4:4:4で書き出す必要があります。
Bit depth
通常の視聴用のメディアであれば8bitで十分です。10bit/12bitが必要になるのはHDRの作品などの場合が考えられます。
書き出し比較
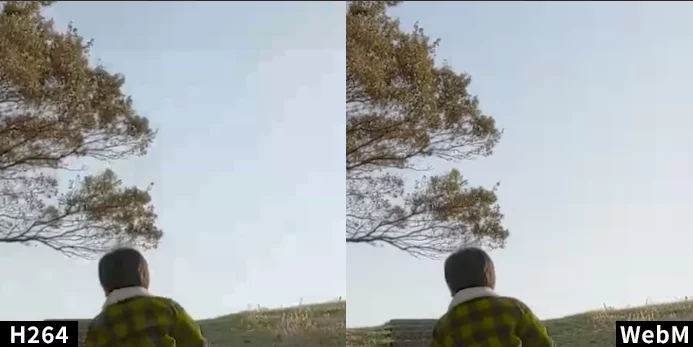
FHD動画に色補正のみを行った20秒程度タイムラインを比較しました。今回は軽めのファイルにしたかったのでビットレートを3Mbpsにして1Passで書き出したところH264ではブロックノイズが目立つ結果になりましたが、WebMでは十分許容範囲といえる画質で出力できました。

MP4
Variable Bitrate/3Mbps/1Pass
| コーデック | H264 |
| エンコード時間 | 6秒 |
| ファイルサイズ | 8.01MB |
WebM
Variable Bitrate/3Mbps/1Pass
| コーデック | VP9 |
| エンコード時間 | 4分50秒 |
| ファイルサイズ | 6.88MB |
ただし、MP4が僅か6秒で書き出せたのに対してWebMはおよそ5分かかりました。コーデックをVP8にすると多少早くなり3分程度で書き出せましたが、VP8はH264と品質的に互角と言われているため、VP8を採用するメリットはあまり感じません。
ついでにMedia Encoderを使ってMP4ファイルからWebMへの変換を試してみましたが結果はシーケンスから直接書き出した場合とほぼ同じという結果になりました。
今回の検証に使用したPCはGTX1060搭載のWindowsノートということで書き出しが遅くても仕方ないスペックなのですが…とにかくひと昔前のマシンを使う限り「かなり遅い」という事だけは覚悟したほうが良さそうです。




コメント