アフターエフェクトを使って文字やロゴにメタリックなアニメーションを付ける方法についてお話しします。
色々な方法がある中で今回取り上げるのは、金属的な光沢を表現するエフェクトの定番としてよく使われる CC Glass と CC Blobbylize の組み合わせです。クリスマスやウェディング、表彰式のアタック映像など、ちょっと豪華な印象が欲しいなという時に活躍してくれます。
一度作っておけば、文字の部分を後からロゴやグラフィック素材に差し替え可能なので、テンプレートとしても活用できて便利です。
光の反射を作る
まずはじめに、フラクタルノイズを使って光の反射を表現するための素材を作っていきます。(フラクタルノイズの替わりに写真素材を使うという方法もアリです)

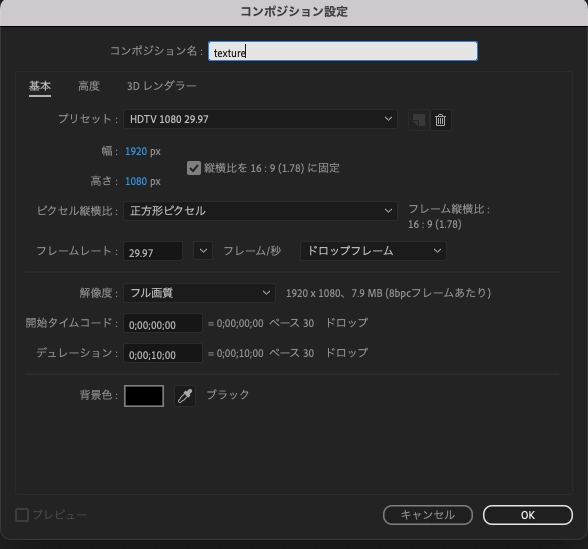
- コンポジションを作成し(Ctrl + N)そこに新規平面を追加(Ctrl + Y)。色はブラックにします。
- この平面にエフェクト「フラクタルノイズ」を適用します。

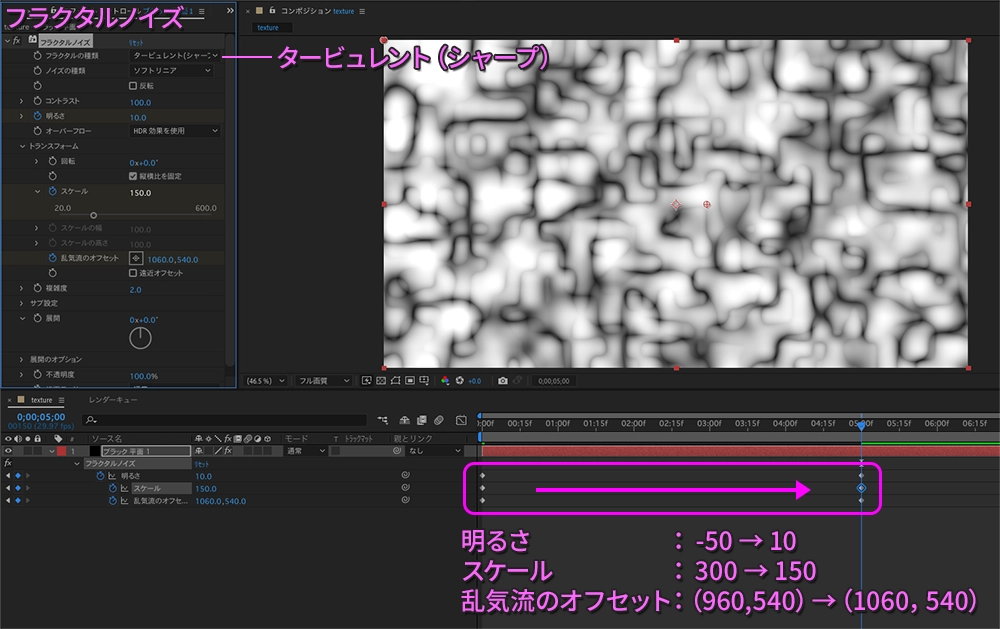
- 今回はフラクタルの種類を「タービュレント(シャープ)」に設定しました。
- 明るさ、スケール、乱気流のオフセットにそれぞれキーフレームを設定し、冒頭から6秒程度でゆっくりと変化させます。
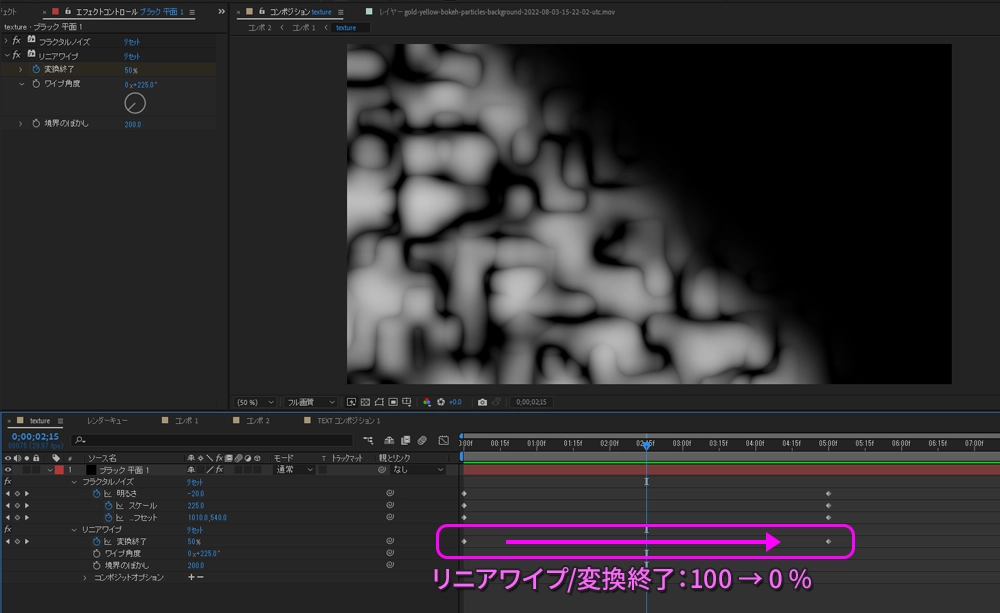
- 次にエフェクト「リニアワイプ」を使ってワイプインするアニメーションを付けます。ワイプ角度は225°、境界のぼかしは200としました。

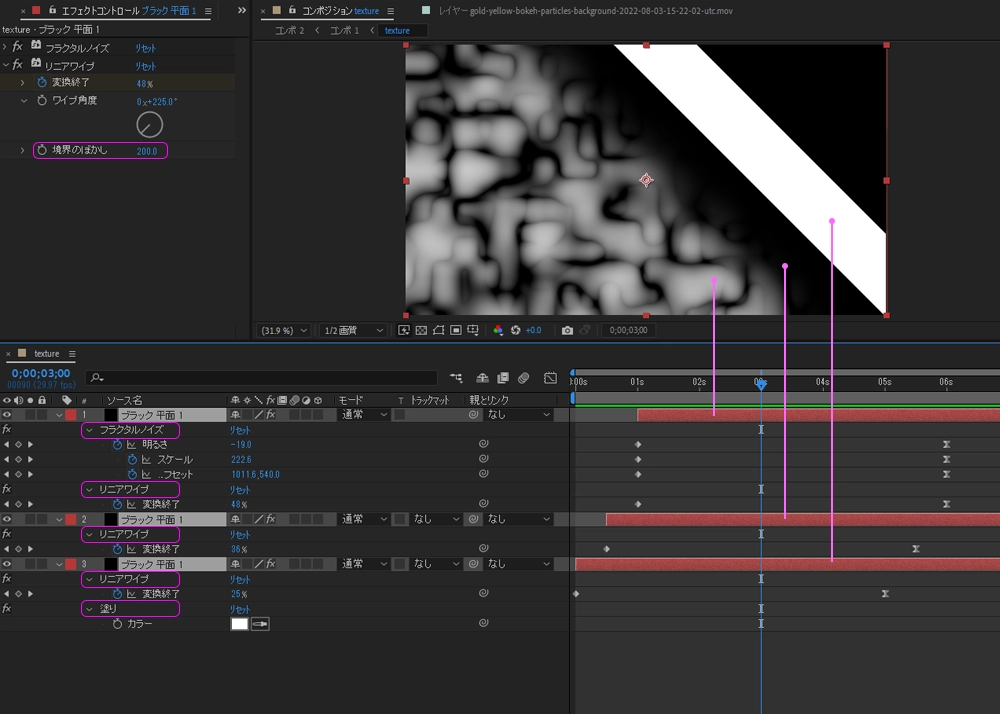
- この平面レイヤーを2回複製し、一番上のレイヤー以外はフラクタルノイズを削除します。
- リニアワイプはそのまま残し、境界のぼかしを「0」に変更します。

- 一番下のブラック平面にエフェクト「塗りつぶし」を加え、白で塗りつぶします。3つのレイヤーのタイミングを15フレームずらすと、白、黒、フラクタルノイズの順序で、斜め方向にワイプするパターンができます。
テキストレイヤーを作る
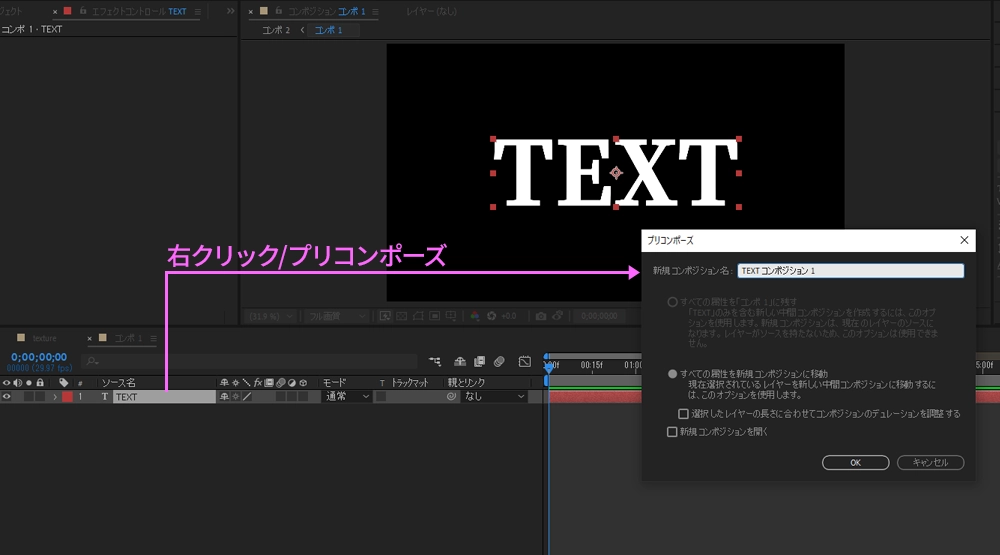
新規にコンポジションを作り、適当な文字を追加したらレイヤーを右クリックしてプリコンポーズしておきます。プリコンポーズせずに進めることもできますが、こうしておくことで、後からロゴ素材やアイコン素材などに差し替えることが容易です。

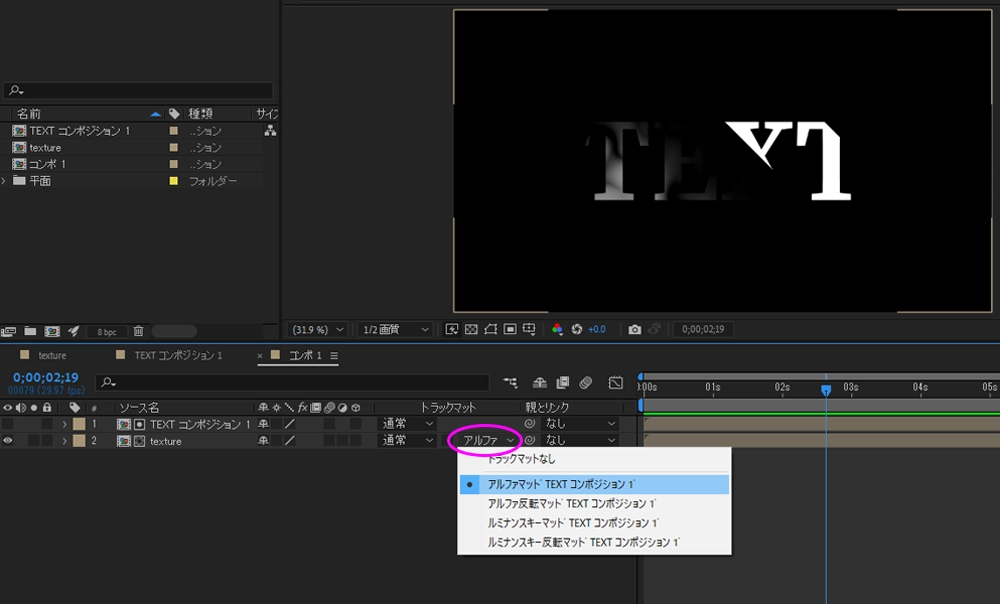
テキストレイヤーの下に先程作った texture のコンポジションを配置し、トラックマットをアルファマットに設定します。「レイヤー1 テキストコンポジション1」の形状で「レイヤー2 texture」が切り抜かれます。

CC Glass を適用する
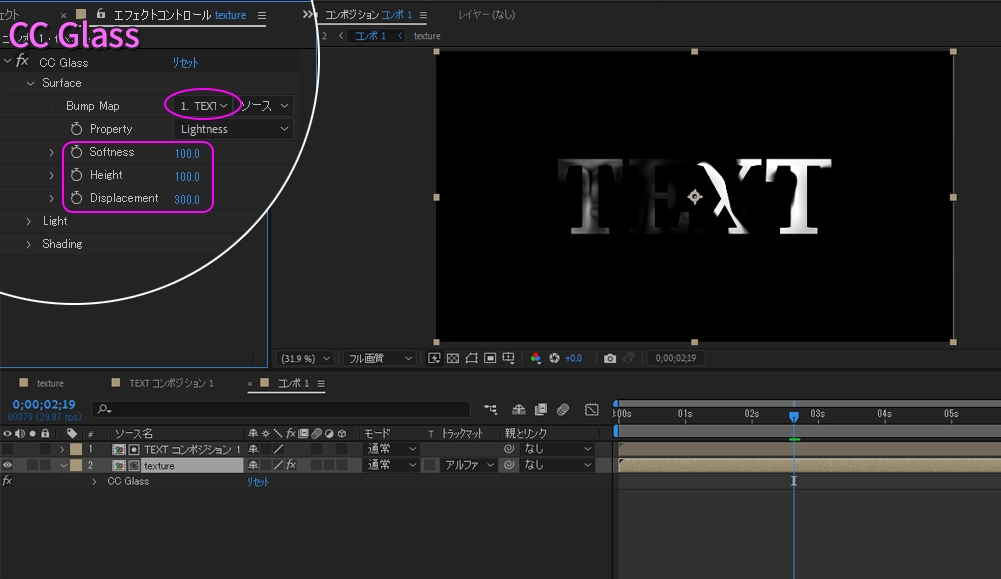
texture レイヤーに対して CC Glass を適用し(エフェクト/スタイライズ/CC Glass)ガラスによる光の屈折のような質感を加えます。
ここでは Bump Map を「レイヤー1 TEXT コンポジション1」に変更し、Softness=100、Height=100、Displacement=300に設定しています。

CC Blobbylize を適用する
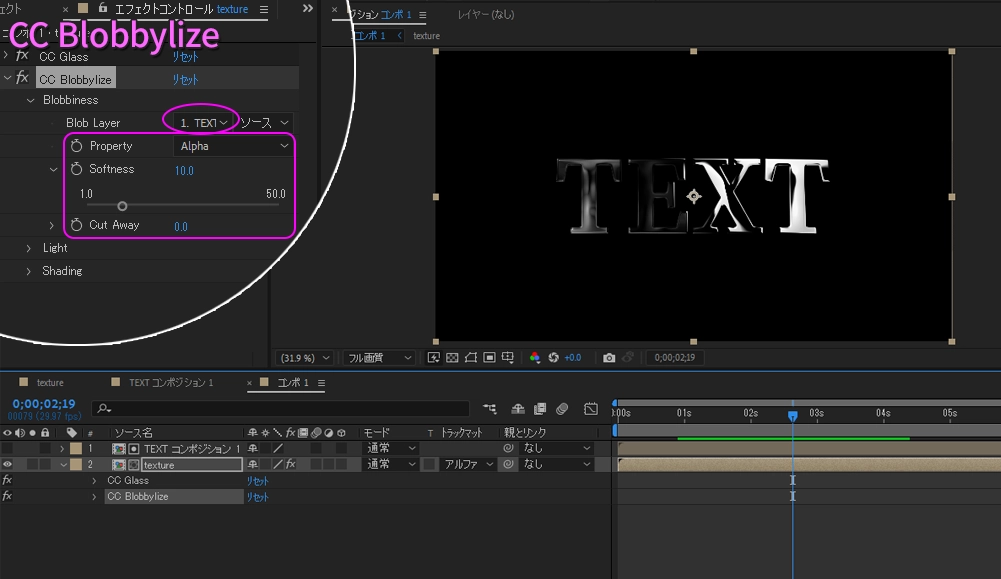
次に CC Blobbylize を適用します。本来は液体状にとろけるようなエフェクトですが、ここではテキストのアウトラインに対して、ベベルのような質感を加えるために使用しています。レイヤースタイルのベベル等を使った時とは一味違う印象にしてくれます。
Blob Layer を「レイヤー1 TEXT コンポジション1」に変更し、Property をAipha、Cut Away = 0 。Softness の値によってアウトラインの幅を調整します。

こんな感じで文字やロゴに金属的な光沢を付ける際はこの CC Glass と CC Blobbylize の組み合わせが定番と言えます。
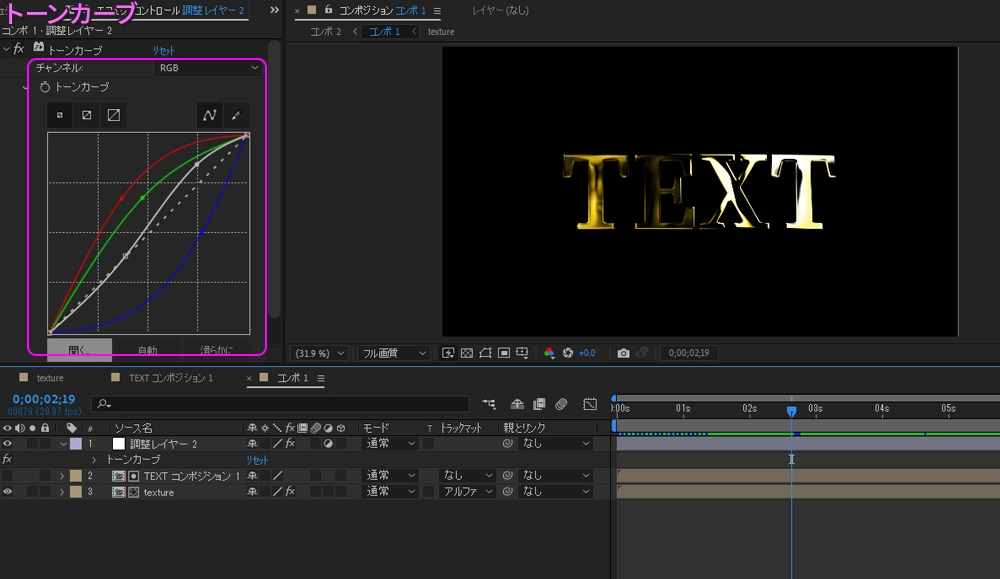
最後は調整レイヤーを追加し、トーンカーブ等でお好みの色合いに調整して完成となります。

パーティクル系のエフェクトとの相性も良く、組み合わせるとよりキラキラ感が出ます。After Effect のパーティクルに動きを付ける方法については以下の記事で詳しく解説していますので興味のある方は是非お読みください。
今回は以上です。最後までお読みいただきありがとうございます。





コメント