注目の次世代画像フォーマットWebP(ウェッピー)がついに Photoshop(23.2)でネイティブサポートされます!
画像ファイルといえばJPEG・PNG・GIFなんかが有名で、皆さんも日々用途に合わせて使い分けていると思いますが、WebPはこれら3つのイイ所をひとまとめにしたような次世代フォーマット。軽くて、アルファが使えて、アニメーションも出来る!メリットだらけの画像フォーマットなのです。今後一層のシェアー拡大が予想される「WebP」のPhotoshopでの使い勝手を中心に見ていきます。
WebP書き出しを試す
まずは適当な画像データを用意してPhotoshopからWebPの書き出しを試してみます。

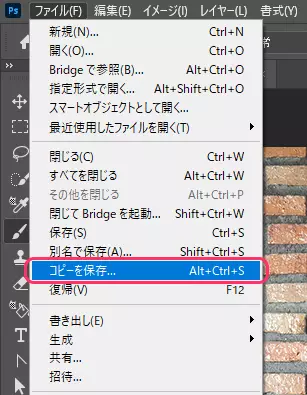
[ファイル/コピーを保存]を開き[ファイル種類]からWebPを選択します。
(ちなみにファイル名の末尾に「~のコピー」と追加されるのが煩わしいという方は、環境設定の[ファイル管理]からオフにすることも可能です)
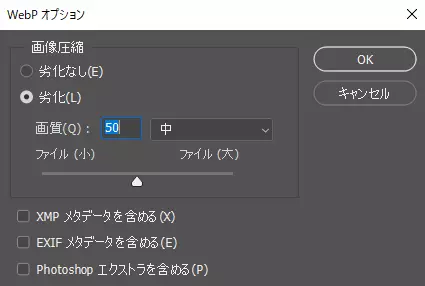
書出し画面
書き出し時に表示される「WebPオプション」の画面です。ここでは主にデータ圧縮とメタデータの有無を設定します。
はじめに[劣化なし]か[劣化]を選択します。いわゆる「可逆圧縮方式」と「非可逆圧縮方式」というやつですね。最終的にスライダーを使って細かく品質調整できます。

画面下部にはメタデータに関する項目があります。メタデータとは画像ファイルに格納された日付や撮影場所などの様々な情報のことで、一般に公開されると個人情報が漏洩する恐れがあります。例えばブログやSNSにアップする予定の画像であれば[EXIFメタデータ]のチェックを外すことで、個人を特定されない安心な画像データとして書き出すことが出来ます。一方で[XMPメタデータ]は写真などを「作品」として公開する場合に著作権のステータスなど書き込む用途などに利用されます。
- XMP メタデータ
Adobeが作ったメタデータの規格です。 - EXIF メタデータ
JEITA(電子情報技術産業協会)が作ったメタデータの規格で、多くのデジカメで採用されている規格。 - Photoshopエクストラ
ガイドやグリッドなどの情報を保存することが出来ます。
ファイルサイズ比較
画質「最大」と「中」を書き出してみて従来のJPG、PNGと比較してみました。ちなみに公式には25~34%小さくできるとされているのですが、実際に使ってみると多少印象が変わります。
「劣化なし」はさすがに大きいですがそれでもPNGの最高画質でのファイルサイズを下回っています。それ以外はおおむね半分以下のファイルサイズで、想像以上に高い圧縮率が期待できそうな結果となりました。
| 画質 | サイズ | |
| WebP | 劣化なし | 841KB |
| 最高 | 318KB | |
| 中 | 63.5KB | |
| 透過 | 10.2KB | |
| JPG | 最高 | 661KB |
| 中 | 166KB | |
| PNG | 最高 | 1.09MB |
| 中 | 455KB | |
| 透過 | 30.6KB |
画質比較
画質設定を「中」程度にして書き出したWebP/JPG/PNGの比較画面です。
WebPは他の二つに比べて「塗り絵っぽい」というか、表面ボカシしたような印象もありますが、この辺は人肌であればむしろ美肌効果ということで歓迎されそうな気もします。いずれにしてもファイルサイズを考慮すれば十分満足な画質と感じました。



ここまで特に操作が分かりづらいということもなく、スムーズに書き出し作業を進めることができました。他の2つと比べて書き出し処理が重いと感じることもなく、全体を通して「今後は是非WebPをメインで使っていきたい!」と感じられる内容でした。ちなみにPremiere Proへの読み込みもできるので、決してWeb用途限定という訳でなく幅広く使っていけると思います。
ただひとつ、WebPはアニメーションにも対応しているはずなので、是非GIFとの比較もしてみたかったのですが、今回は書き出し項目にたどり着けませんでした…Adobe公式サイトにもこの辺に関する記載は特にないので、どうやら現時点ではPhotoshopからアニメーションWebPを出力する機能というのはまだ実装されていないようです。
現状では「アニメ画像に変換する君」というアプリがMS Storeにあるのでこちらを使うか、「Google Official WebP Tools」というアプリも配布されているようなので、どうしてもGIFじゃダメなんだという人は導入してみるのもいいかもしれません。是非Photoshopからも気軽にアニメーションWebPを使えるように今後に期待したいところですが、個人的にはプラグインなしでWebPが使えるようになっただけで十分朗報でした。
ちなみにWebPの動画版とも言えるWebMもYouTubeを中心にシェアを拡大している注目のファイル形式です。興味のある方は以下の記事を是非ご覧ください。






コメント