アドビが開発した画像生成AI、Firefly(Beta)を紹介します。Stable Diffusionなど、既存のAIサービスの多くが著作権的な問題を抱える中で、機械学習データにAdobe stock素材を活用することで著作権問題をクリアしています。
現在はプレリリースプログラムに申し込んだユーザーに向けてベータ版が公開されています。
またPhotoshopのベータ版では「ジェネレーティブ塗りつぶし」という名前で体験することができます。Photoshopユーザーの方はこちらの記事も合わせてお読みください。
プレリリースへの参加方法
Fireflyを実際に体験したいという方はAdobeプレリリースから申し込むことが可能です。ページ内の指示に従って申請手続きを行うと2~3日後に招待メールが届きました。
Fierflyはwebページ上で動作するサービスなので、メールに記載されたリンクからログインするだけですぐにAIを体験することができます。一部機能に制限が付きますが、スマホからでも利用可能です!
日本語には未対応ですが、ブラウザの自動翻訳機能を使えば結構快適です。ちなみにプレリリース版で作成した画像データは自由にダウンロード可能ですが広告など商業目的での利用はできませんのでご注意ください。
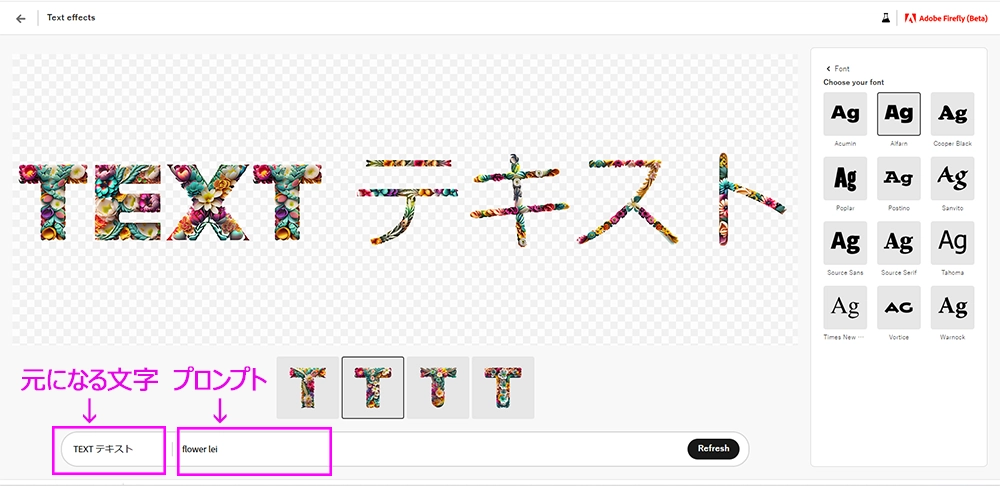
Text effets の機能
Fierfly のトップページからは Text to image と Text effects の2種類が選択可能です。現在利用可能な機能は2つだけですが、今後増やしていく予定とのことです。

Text effects はプロンプトをテクスチャ化して文字を生成してくれるエフェクトで、花や植物をあしらった凝ったテキストデザインを簡単に生成してくれます。日本語の入力にも対応していますが、残念ながら現時点では日本語対応フォントを選択できません。日本語部分は自動的に細いフォントに置き換わって表示されてしまいます。解像度の設定等はないので、実際にダウンロードしてみたところ、サイズは 4350×1024 pixel でした。アルファチャンネルも使えます。
既存のジェネレーティブAIはどれも文字を苦手としているので、Adobeフォントとの連携が楽しみです。
Text to image の機能

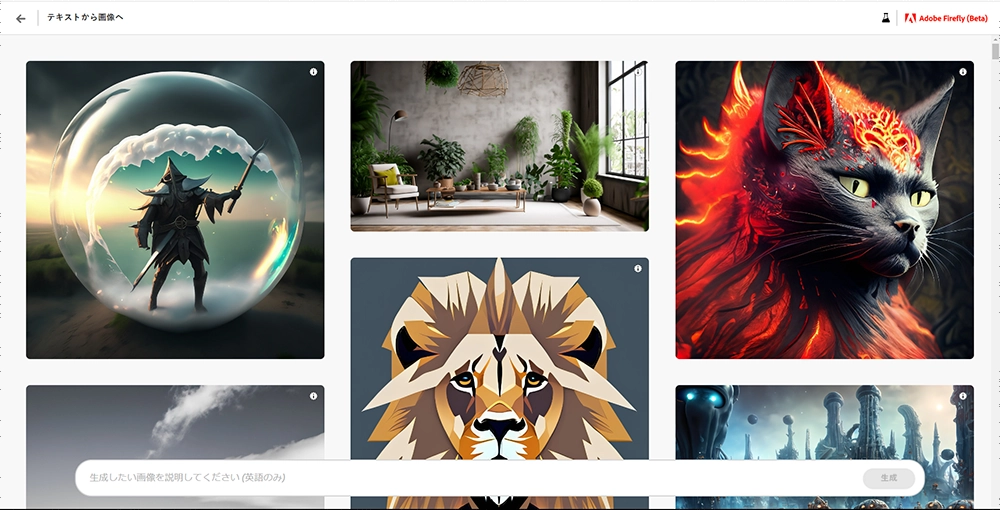
続いては Text to image について。ジェネレイティブAIと言われて多くの方がイメージするのは断然こちらですよね。Text to imageのページに入るとユーザーから投稿された作品が掲載されていて、画面下部にプロンプトの記入欄があります。比較する意味も込めて、以前 Stable diffusion をレビューした時と同じプロンプトを記入してみました。
woman in a dress walking in the snowy mountains, a blue dress,
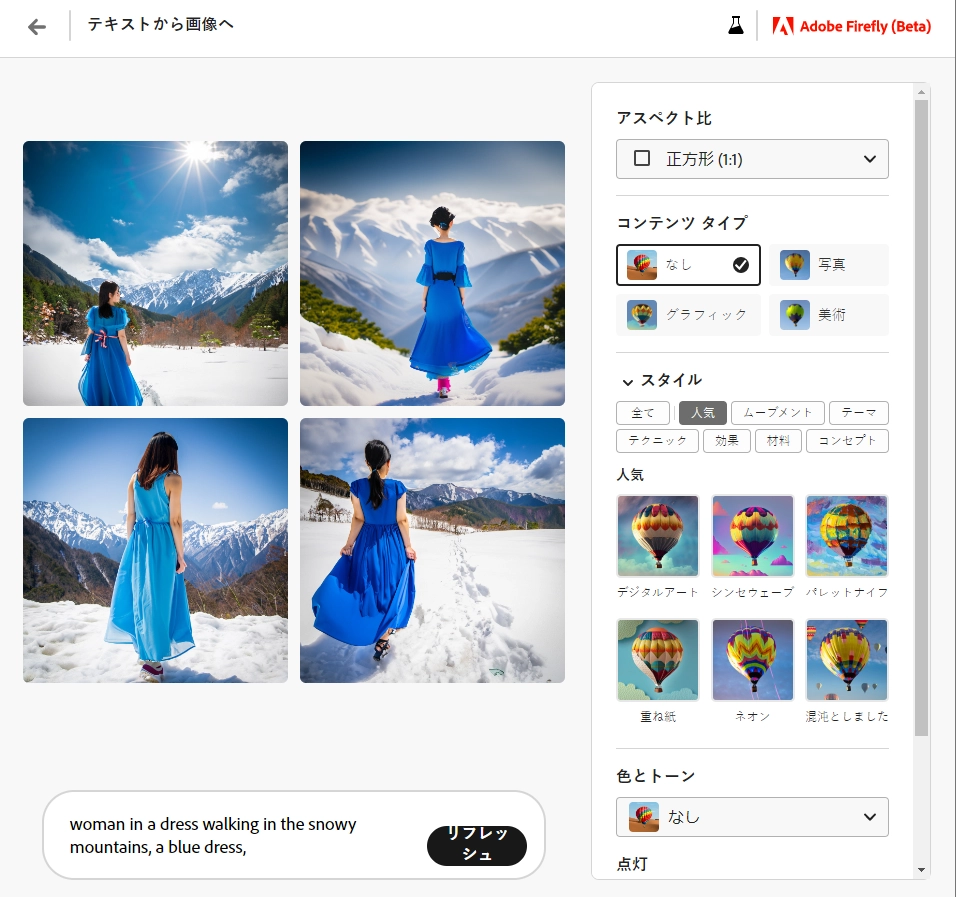
画面が切り替わり4枚の画像が表示されました。待ち時間はほんの数秒で、生成スピードはかなり早いと感じました。 Stable diffusion のように枚数を指定して「とりあえず100枚作って」みたいな機能はいまのところないようで、好みの一枚が出るまでリフレッシュボタンをひたすら連打することになります。

画面右側のサイドバーには画角や作品のスタイルを指定する為の項目が用意されています。
サイドバーから設定できる項目にはアスペクト比、コンテンツタイプ、スタイル、色とトーン、ライティング、構図、などがあります。このおかげで全てをプロンプトに入力する必要がなく、視覚的イメージを言語化することに集中できるという訳です。さすがよく考えられています。
アスペクト比
アスペクト比は4種類から選択可能。デフォルトの1:1から16:9に切り替えると出力にかかる時間が数秒程度長くなります。
- 正方形(1:1)
- 風景(4:3)
- 縦長(3:4)
- ワイドスクリーン(16:9)
画像サイズを指定するメニューなどは確認できませんでした。画像の右上にダウンロードボタンがあったので、ダウンロードしたところ以下のようなサイズでした。(画面左下にFierflyのロゴ入り)
- 1:1 1024×1024 pixel / 96dpi
- 4:3 1408×1024 pixel / 96dpi
- 16:9 1792×1024 pixel / 96dpi
コンテンツタイプ
コンテンツタイプは、写真、グラフィック、アート、の3つから選択可能です。グラフィックとアートは正直言って違いがよくわかりませんでしたが、切り替えることで印象が変わる事は確かです。
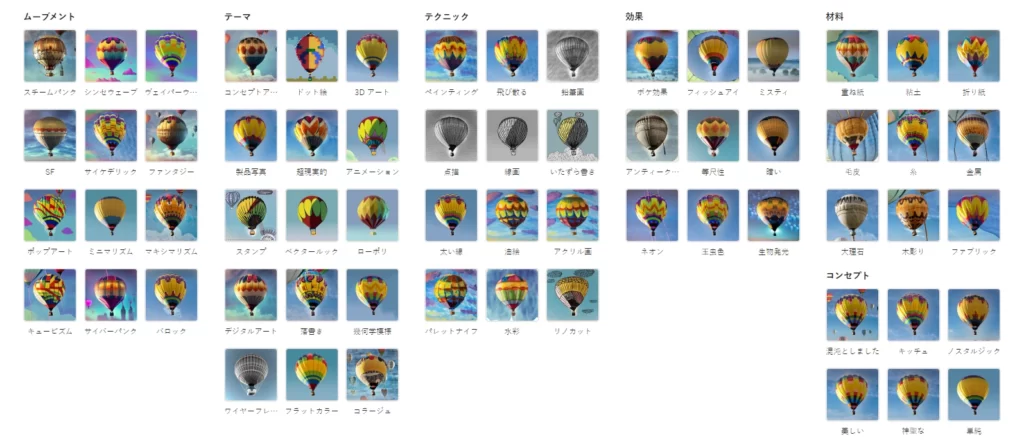
スタイル
ベータ版では63のスタイルが確認できました。「concept art」「boke」など、プロントとしてよく使いそうなフレーズがまとめられていて便利そうです。

Fireflyで人物を描く
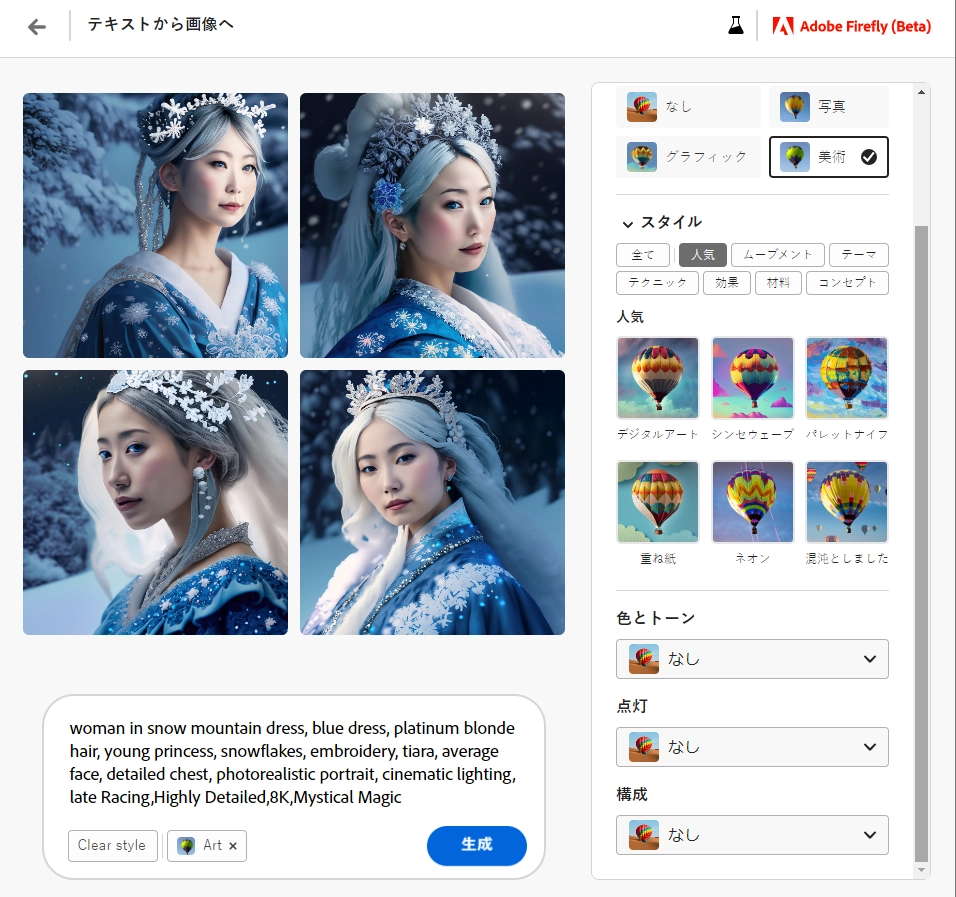
次に人物がもっと大きく描かれるようにプロンプトを追加します。基本的にはプロンプトに書かれていることがそのままイメージに反映されるので、頭、顔、胸などのフレーズを盛り込めば自然とバストアップショットになってくれます。
woman in snow mountain dress, blue dress, platinum blonde hair, young princess, snowflakes, embroidery, tiara, average face, detailed chest, photorealistic portrait, cinematic lighting, late Racing,Highly Detailed,8K,Mystical Magic

キャプチャー画面では伝わらないと思いますが、ドレスや装飾品のディティールはかなり細かく描きこまれていて、なかなかいい感じです。
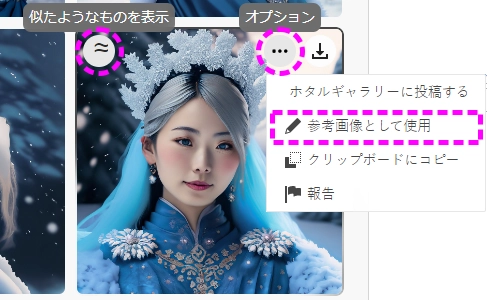
気に入った一枚が見つかったら、その画像を元に新たな画像を生成できます。マウスを重ねると、似たようなものを表示というボタンが出てくるので、これを押すと他の3枚が“似たようなもの”に置き換わります。
ユーザーの地域に合わせてモデルの人種が選択されているのか、繰り返し生成してもアジア系の顔しか出てきません。
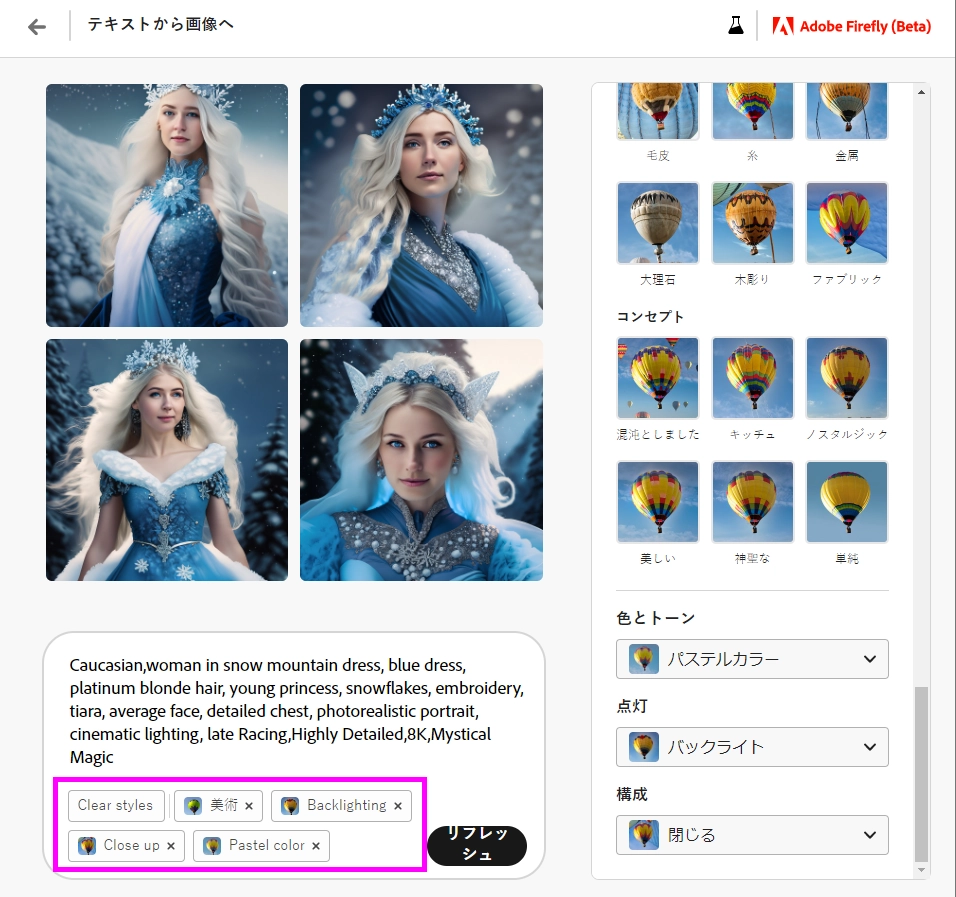
試しに「白人」というワードを加えてみるとこんな感じになりました。

ここでサイドバーにあるスタイルをいろいろ選択してから生成してみたのですが…今回に関してはさほど結果に影響しませんでした。プロンプト内に既にいろいろな要素が書き込まれた状態で使用したので、重複する内容も多かったのかもしれません。
参考画像として使用
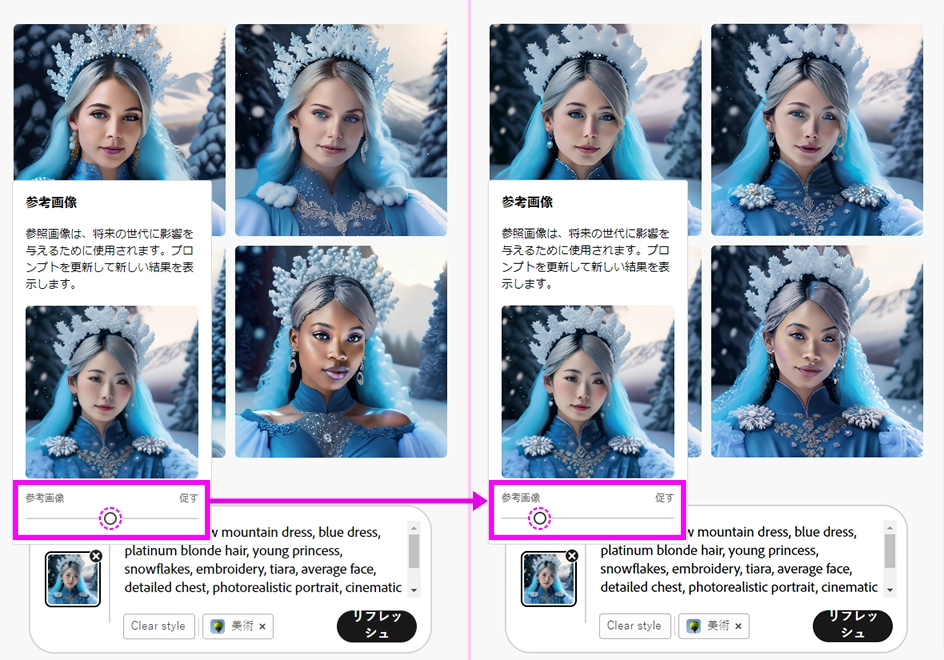
似たようなものを表示と同じような機能として、オプションの中に参考画像として使用という項目もあります。

こちらは参考画像とのブレンド具合をスライダーから調整でき、より好みのイメージに近付けることが可能です。

なお、リフレッシュボタンを押したあとに「やっぱりさっきの奴が良かった」と思っても、一度更新すると2度と同じイメージには出会えないので注意が必要です。「seed値」のような後からイメージを再現する機能は確認できませんでした。
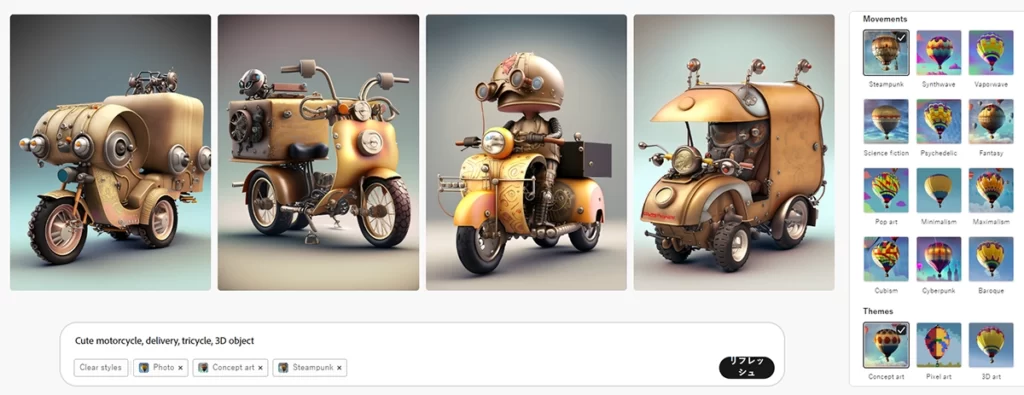
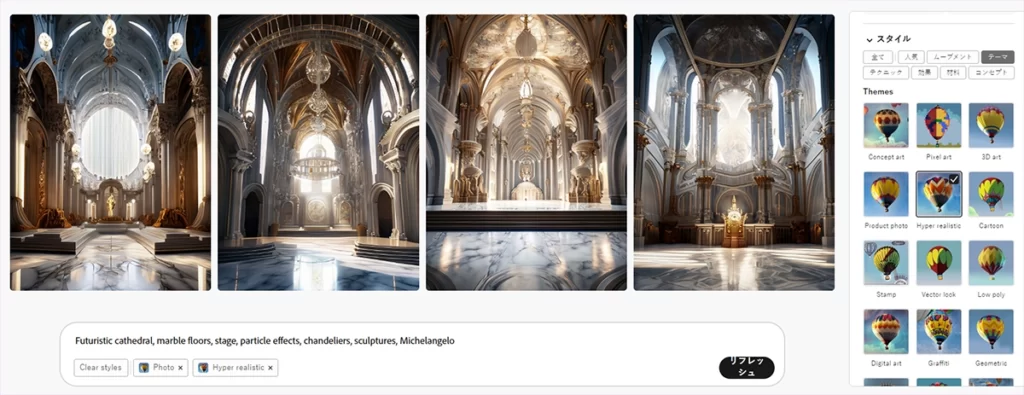
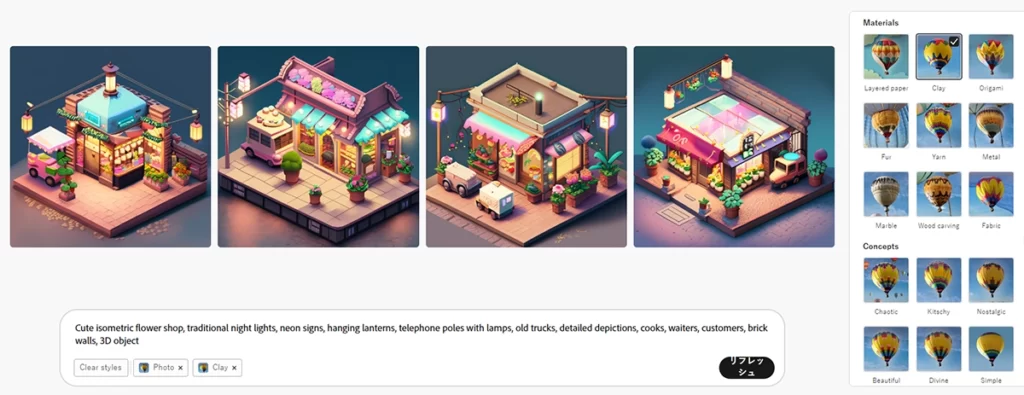
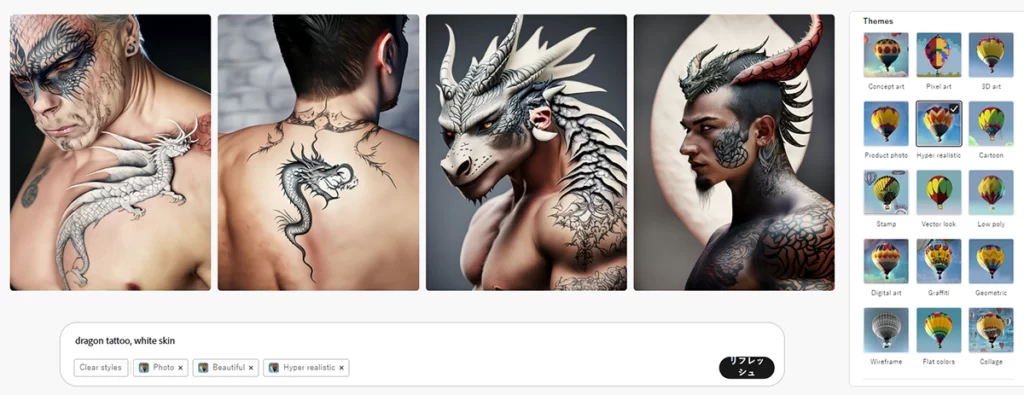
いろいろ
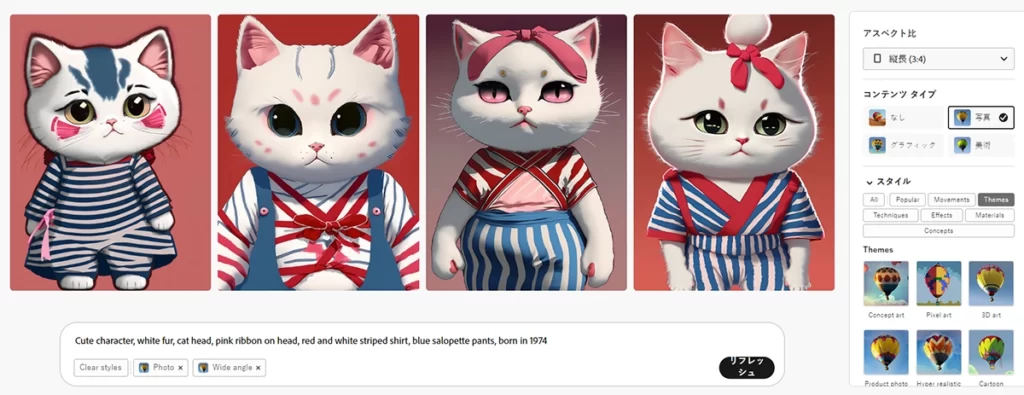
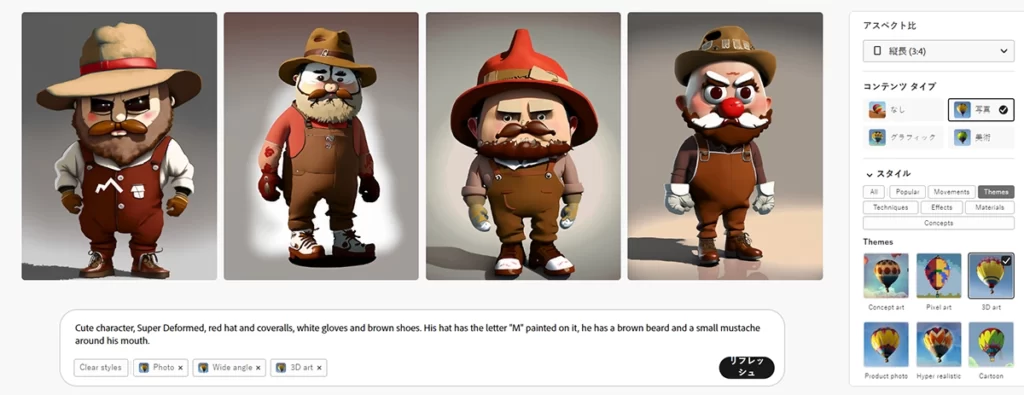
シンプルなフレーズでもなかなかクオリティー高めのイメージが生成され、時間を忘れて没頭してしまうこと間違いなしですのでご注意ください。以下、今回作ったものの一部です。参考のためにプロンプトも記載しておきました。






今回はFireflyのベータ版についてレビューしてみました。将来的には安心して商用利用が可能でスピードも快適なジェネレーティブAIとなりそうです。Adobeアカウントをお持ちの方は是非体験してみてはいかがでしょうか。
今回は以上です、最後までお読みいただき有難うございます。





コメント