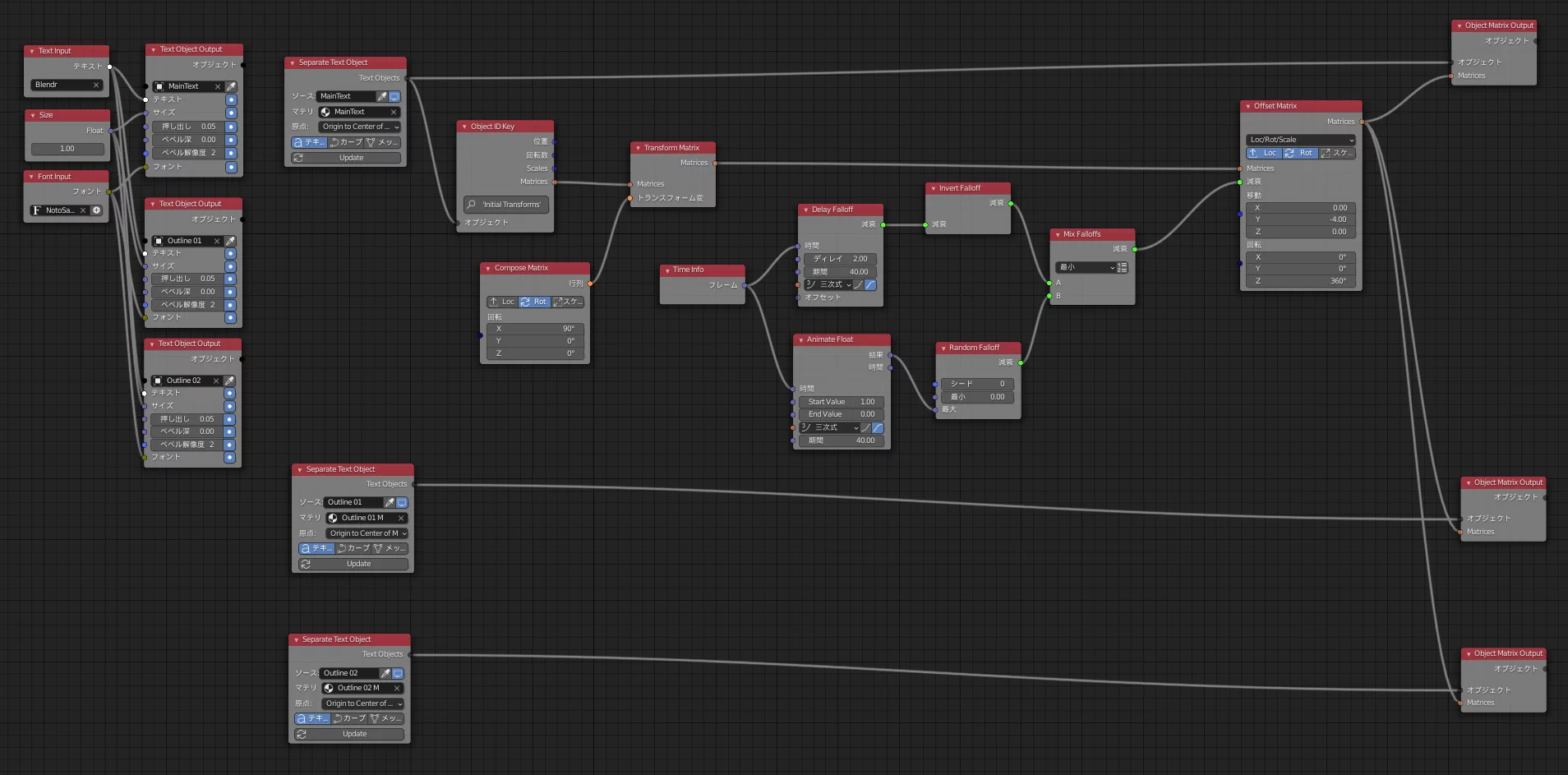
普段 After Effects など adobe 製品を使って動画制作している自分にとって「3Dテキストのアニメーション」は若干敷居が高いイメージがあります。After Effectsでも3Dテキストは作れますが、機能が限定的でしかも処理が重い!
無料3Dソフトの「Blender」なら動画編集者が気軽い使いたい時にも最適です。ところが3Dでテロップアニメーションを作るためのチュートリアルの多くが、後から文字を差し替えることが出来なかったりするので、これだとタイトルが変更される度にアニメーションを一から作り直さなくてはならなず、編集の現場で気軽に使うことは難しいなと感じていました。急な修正にも柔軟に対応できて、しかも後々テンプレートとして使い回せる方法が知りたいですよね。
ということで今回は Blender を使用して「テキストやフォントを後から自由に差し替えることが可能」な3Dタイトルアニメーションの作り方を紹介したいと思います。Blender初心者の方にとっては若干難易度の高い内容かもしれませんが、このクオリティが無料で手に入るなら価値を感じてもらえるのではないかなと思っています。テンプレート的にストックしておけば何かと便利だと思います。
今回使用した Blender はバージョン 2.93.3 です。
更に Animation Nodesというアドオン(無料)を追加して使いますので、持っていない方は下記のリンクよりダウンロードをお願いします。
Animation Nodes のセットアップ
Blender は単体でも無料であることが不思議なくらい高機能ですが、アドオンと呼ばれる様々な機能拡張をインストールすることで便利にカスタマイズできます。今回は Animation Nodes というアドオンを使ってみます。

このアドオンで何ができるのかざっくり説明しますと、アニメーションを作成する際にキーフレームを打つことなくノードベースでアニメーションを作れるというモノです。「ノードベースとかめんどくせえ」と感じる方もいるかもしれません。何故こんな面倒くさいことをするかというと、後から中の数値を変更することで、全く別の動きに変えたり、フォントや文字の修正が可能になるという素晴らしいメリットがあるからなんです。
というわけで早速 Animation Nodes をインストールしていきます。
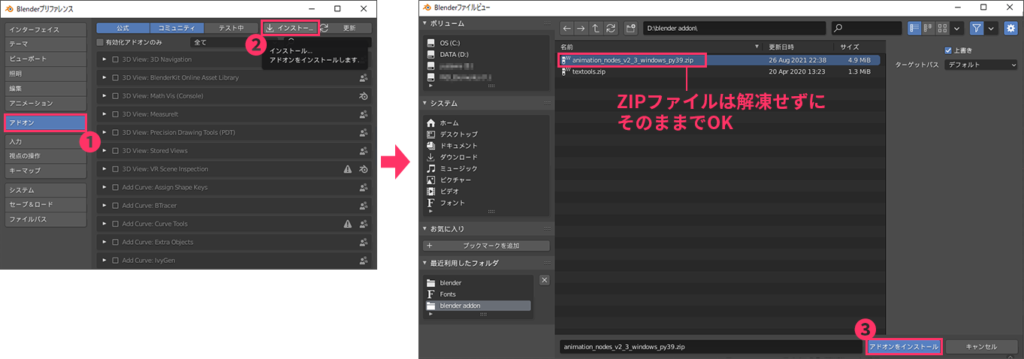
[編集/プリファレンス/アドオン]と進み、右上のインストールを押して、あらかじめダウンロードしておいたAnimation Nodes のZIPファイルを選択するとインストールされます。ZIPは解凍せずにそのまま使うというのがポイント。アドオンが有効化されていることを確認したらプリファレンスを閉じます。

テキストの入力
Blenderの初期画面では中央に「Cube」が配置されていると思いますので、ショートカット X で削除しておきます。画面左上の[追加]もしくはShift+Aで[テキスト]を選択すると中央に「Text」と表示されます。
画面右側の「a」のタブから文字関連のパラメータを見ることができます。[フォント]の項目を開き、フォルダーアイコンをクリックするとフォント一覧が表示されるのでお好みのフォントを選んでください。ちなみにデフォルトのフォントでは日本語表示出来ないので日本語を使用する場合は日本語表示に対応したフォントを選択します。(後からでも変更可能です)
次に[段落/配置]から[中心]を選んで文字をセンターに合わせます。
エリアを分割
Animation Nodesを表示するために画面を分割します。
分割したいエリアの境界線を右クリックし「エリア分割」を選ぶと画面を好きなサイズで分割できます。
新しくできたエリア左上のアイコンをクリックするとメニューが開きます。アドオンが正常にインストールされていれば、Animation Nodes が表示されているので選択してください。
新規ノードを配置
はじめにヘッダー中央にある[新規]をクリックして新規ノードツリーを作成します。
[Text Object Output]を追加
新規ノードの追加は先程のテキストオブジェクトと同様、[追加]もしくはShift+Aから選ぶことができます。なおポップアップの検索欄に[Text Object Output]と直接入力してノードを追加することも出来ます。
スポイトアイコンをクリックすると枠内に「Text」と表示されます。これでこのノードと3Dビューポートのテキストオブジェクトがリンクされます。
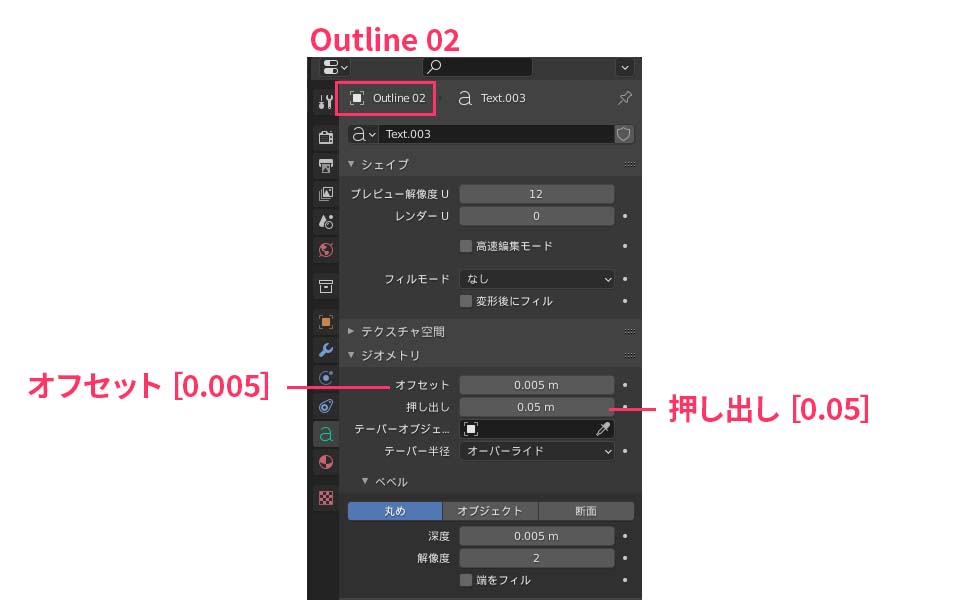
- [押し出し]の値を「0.05」
- [ベベル深度] の値を 「0.005」
- [ベベル解像度] の値を 「2」
ノードにマウスを重ねた状態からショートカット W を押すとでパイメニューが表示されます。[テキスト][サイズ][フォント] の項目を後から変更しやすいように外に取り出しておきます。ためしに[Text Input]のノードに「Blender」と入力すると3Dビューポートのテキストに変更が反映されます。
マテリアルの設定
マテリアルを設定して文字を装飾していきます。
画面右上の「アウトライナー」で「Text」→「MainText」と名前変更します。
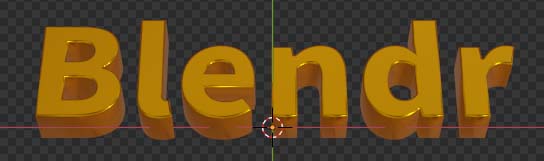
画面右下のマテリアルのプロパティを開き[新規マテリアル]をクリックし名前を「Main Text M」と変更します。今回はゴールドっぽい文字にしたいのでベースカラーを黄色に変更します。ちなみに画面右上のアイコンで[レンダープレビュー]に切り替えることでマテリアルの設定内容を3Dビューに反映させることができます。

次に文字に金属的な映り込みを付けていきたいと思いますが、その前に映りこむ何かが必要です。ここでは「HDRI」というフルパノラマの写真データを使用します。HDRIが手元になくても「HDRI free」などのワードでネット検索してもらうと楽に手に入ると思います。最終的にボカシて使うのでぶっちゃけ何でもOKです。

地球儀のアイコンを押してワールドプロパティを開いたら、サーフェイスのカラーの項目に[環境テクスチャ]を設定し、HDRIファイルを読み込みます。この背景を利用して文字に映りこみを付けていきます。
マテリアルのプロパティに戻って[メタリック]の値を「最大」に、[粗さ]の値を「0.2」程度にすると文字にキラッと光沢が付いたと思います。
今回は完成したテキストアニメーションをアルファチャンネル付の素材として Premiere Pro 等に読み込んで仕上げる事を想定しているので背景は不要です。[レンダープロパティ/フィルム]から[透過]にチェックを入れると、テキストオブジェクトに対する反射はそのままに背景だけを非表示にできます。

文字のエッジ部分の作成
文字のエッジ部分を2種類作成していきます。
「MainText」をコピペしたら「Outline 01」と名前をつけ、それに合わせて新規マテリアルを作ります。
さらに「Text Object Outputノード」も同じように複製し[テキスト][サイズ][フォント]のインプットを接続します。スポイトアイコンをクリックして「Outline 01」をアサインします。
マテリアルの[ベースカラー] → ホワイト
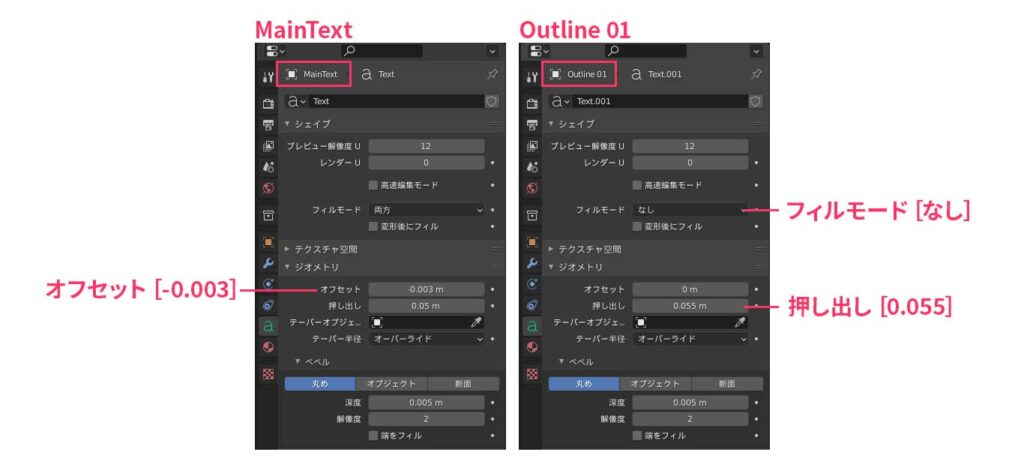
Outputノードの[押し出し]→ 0.055
フィルモード → [なし]
さらに「MainText」の[ジオメトリ]項目の[オフセット]の値を -0.005 として 「Outline 01」 に対してわずかに小さくなるように設定します。ちなみにこれをやらないと平面の重なり合う部分がチラチラした仕上がりになります。

次にエッジ部分をもう一度コピペして側面の部分を作っていきます。名前をOutline 02 として、オフセットを「0.005」にして一回り大きく。押し出しを「0.5」とします。

マテリアルも複製します。名前は「Outline 02 M」としておきます。色は少し深めのゴールドに設定します。
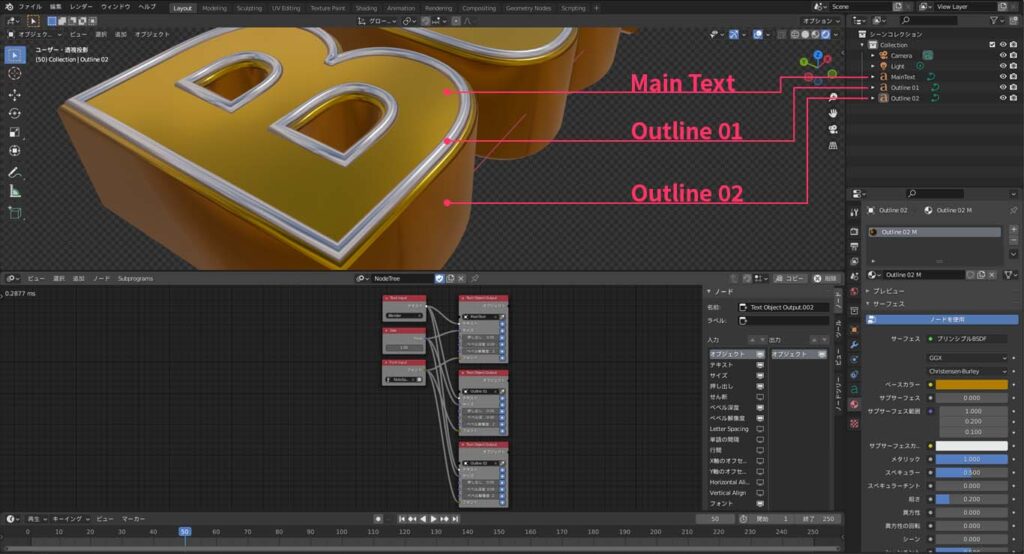
これで文字を構成する3つのオブジェクトが出来ました。個別のオブジェクトですが[テキスト][サイズ][フォント]に関しては共通のノードが接続されているのでまとめてコントロールできます。

テキストを分割
ここでは文字単位でアニメーションさせるために1文字ずつ分割していきます。
[Separate Text Object]を追加
[追加/テキスト/ Object Separate]と進むと[Separate Text Object]という名前のノードが追加されます。
[ソース][マテリアル]に「MainText」を登録して、[テキスト]アイコンをONにします。
[Object ID Key]を追加
次に[追加/オブジェクト/ ID Key]と進むと[Object ID Key]という名前のノードが追加されます。
[Choose ID Key]をクリックして[Initial Transforms]を選択します。
[Object Matrix Output]を追加
次に[追加/オブジェクト/ Matrix Output]と選択して[Object Matrix Output]を追加したら[Separate Text Object]と接続します。このとき「Outline 01」と「Outline 02」はひとまず非表示にして「MainText」だけが見えるようにしておきます。
[Separate Text Object]の[Update]を押すと文字が分割されて一旦全ての文字がセンターに配置されてしまいますが、[Object ID Key]を接続することで、正しい位置に戻すことが出来ます。
カメラアングルの設定
[Transform Matrix]を追加
Y軸方向に対して正面を向くように文字を回転させます。
[Object ID Key]の後ろに[Transform Matrix]を追加します。ちなみにノード同士を繋ぐライン上にドラッグ&ドロップすると自動的にノードを接続してくれるので便利です。
ショートカットWでパイメニューを表示してTransformation を選択すると[Compose Matorix]というノードが追加されるので、X軸に「90」と入力します。
3Dビューポートの[視点]を[カメラ]に変更し、カメラの各プロパティを設定てし好みのカメラアングルにしてください。
アニメーション1(1文字ずつ飛び込む)
[Offset Matrix]を追加
[Object Matrix Output]の手前に[Offset Matrix]を追加します。
Loc(移動)とRot(回転)のアイコンをオンにします。LocのY軸方向を調整して、一旦カメラ後方にフレームアウトさせます。
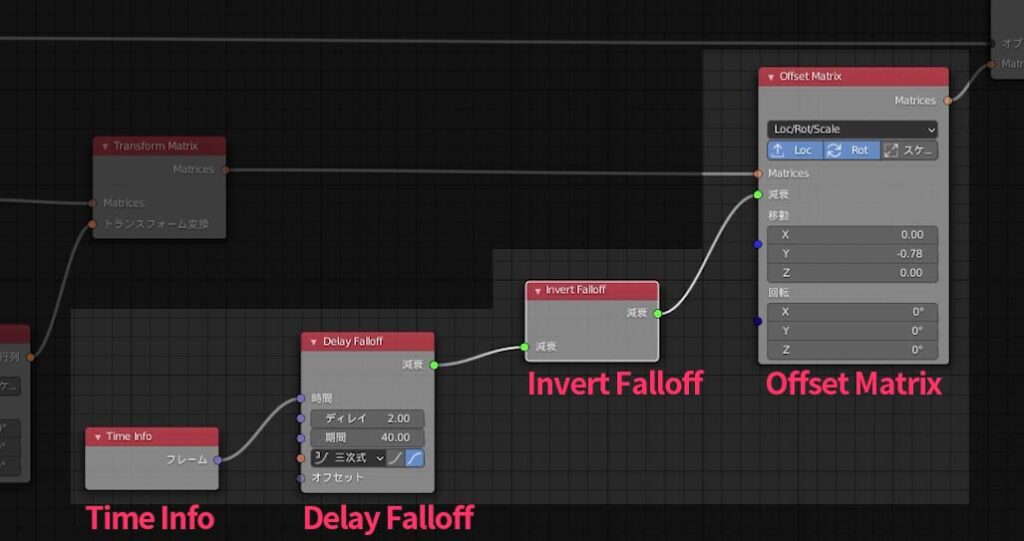
[Delay Falloff] [Time Info] [Invert Falloff] を追加
新たに3つのノードを図のように追加・接続します。これによって再生時のタイムコードの情報を読み取って一文字ずつ順番にアニメーションさせることができます。
[Delay Falloff]の各パラメーターを入力します。
- ディレイ:2f
- 期間:40f
- カーブ:三次式

アニメーション2(ランダムに飛び込む)
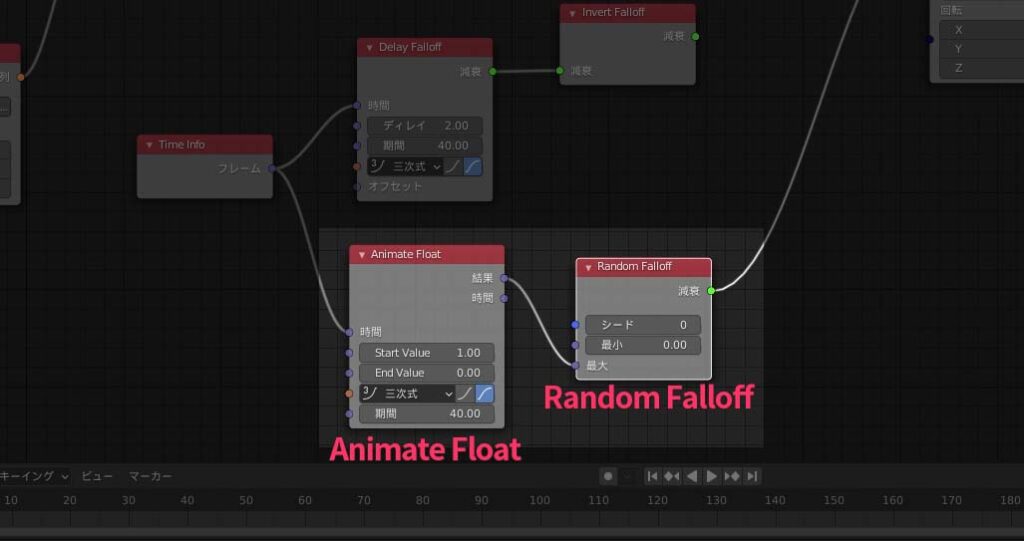
[Random Falloff][Animate Float]を追加
新たに2つのノードを図のように追加・接続します。これによって再生時のタイムコードの情報に応じてランダムなアニメーションを付けることができます。

[Animate Float]の各パラメータを入力していきます。
- Start Value:1.00
- カーブ:三次式
- 期間:40f
タイムラインの「再生ボタン」もしくはスペースバーで再生しアニメーションを確認してください。「カーブ」と「期間」に関してはお好みで設定してみてください。
Mixノードで2つのアニメーションを切り替える
[Mix Falloff]はAとBの2つの入力値を合成することができるノードです。今回作った「ディレイ」と「ランダム」の2種類のアニメーションをこのノードで接続します。合成を[最大]にすればAチャンネルに接続した「一文字ずつ飛び込むアニメーション」が、[最小]にすればBチャンネルに接続した「ランダムアニメーション」が出力されます。
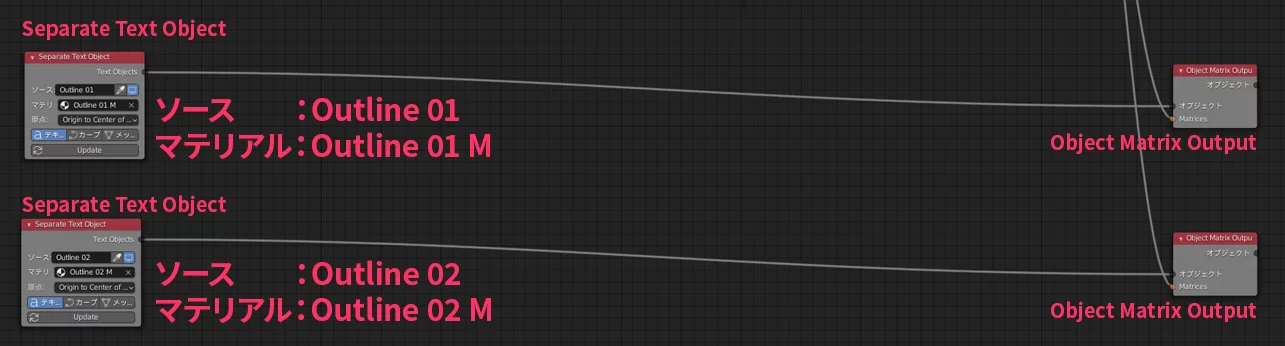
Outline 01と02にアニメーションを反映させる
MainText にアニメーションがついたので、これをコピーしてOutline 01と02のオブジェクトにも動きを付けていきたいと思います。
[Separate Text Object]と[Object Matrix Output]を複製して Outline 01と02 のオブジェクトを登録したら、[Offset Matrix]と接続します。[Update]ボタンをクリックすれば変更が反映されます。

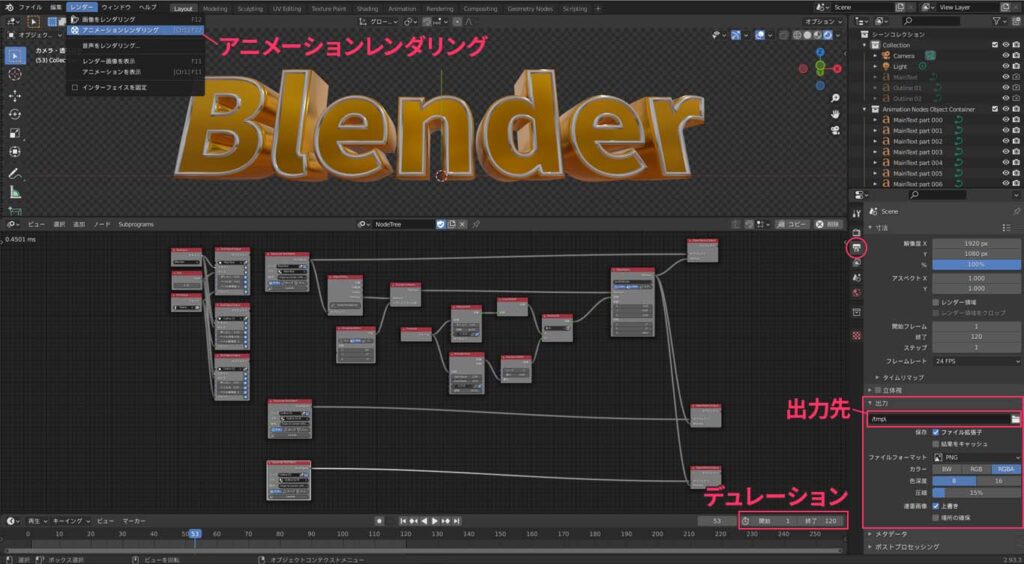
レンダリング

[レンダー]メニューから[アニメーションレンダリング]を選択するとアルファチャンネル付きのPNGが連番で書き出されます。連番の画像ファイルにあまりなじみのない方もいるかもしれませんが、After EffectsやPremiere Proで通常の動画ファイルと同じように読み込むことができます。例えばPremiere Proの場合なら読み込む際に先頭のPNG画像を選択した状態で[画像シーケンス]にチェックを入れて読み込むことでアルファチャンネル付きの動画クリップとして読み込むことができます。
いかがでしたでしょうか。一見難しそうな内容に見えますが、一度作ってしまえばテンプレートとして活躍すること間違い無し。是非とも挑戦して下さい。




コメント