モーショングラフィックステンプレート等の機能を使えば Premiere Pro 単体でも複雑なテキストアニメーションを作ることができますが、意外と機能的な制約が多く、やはりイメージ通りのアニメーションを作ろうと思えばAfter Effectsが便利です。
アフターエフェクトの「アニメーター」機能を使いこなせば、複雑なテキストアニメーションもとっても簡単です。今回はその手順について詳しく解説します。
アニメーターを使う
「アニメーター」は文字レイヤーに搭載されているテキスト専用のアニメーション機能です。この機能を使ってテキストが一文字ずつ登場する簡単なアニメーションを作ってみたいと思います。
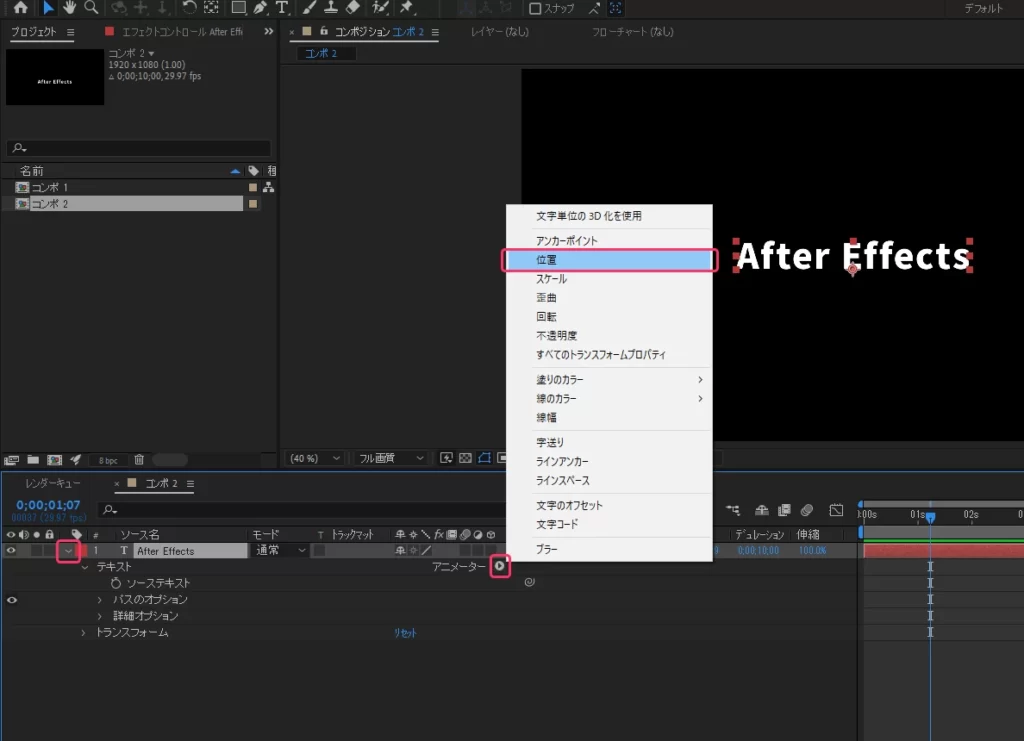
Ctrl + T で新規テロップを入力し、左側の三角形ボタン(プルダウン)を展開すると、右上に「アニメーター」が表示されます。
- アニメーターをクリックし、「位置」を選択します。

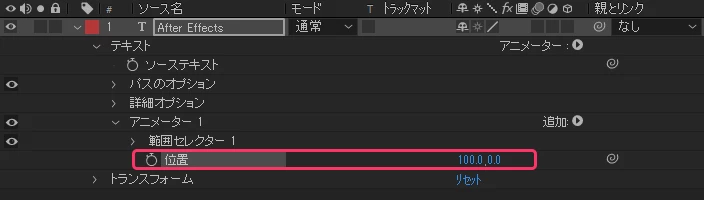
- 追加された「位置」のプロパティに [100 , 0] と入力します。テキストの位置が100ピクセル右に移動します。

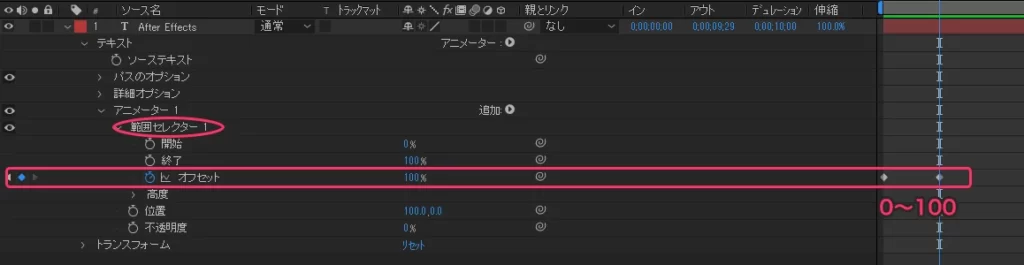
- 範囲セレクターの「開始・終了・オフセット」はいずれもアニメーションを制御するためのプロパティです。「オフセット」に 0〜100% でキーフレームを打つと、テキストが一文字ずつ移動するアニメーションができます。

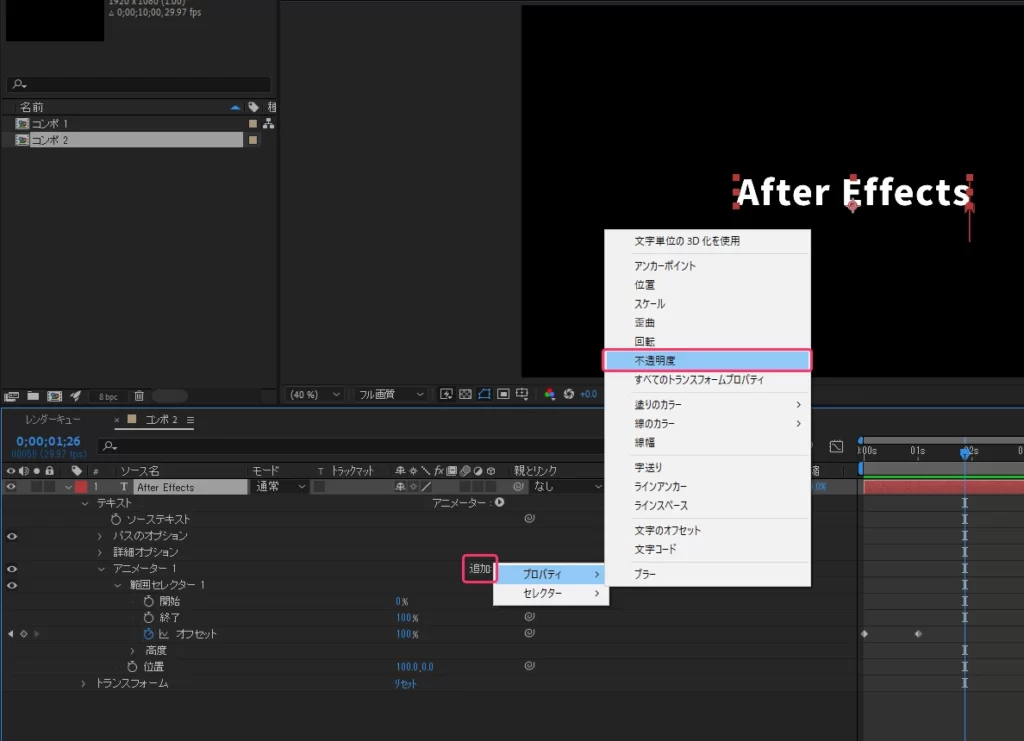
- 「アニメーター1」の右側にある「追加」から「不透明度」のプロパティを選択し、「0%」に変更します。

位置と不透明度のプロパティを使って、テキストが一文字ずつ登場するアニメーションができました。ただ、このままではスライドする動きがあまり効果的とは言えないので、更に微調整してみたいと思います
高度な設定
範囲セレクター内の「高度」を開くと、より詳細な設定が可能になります。

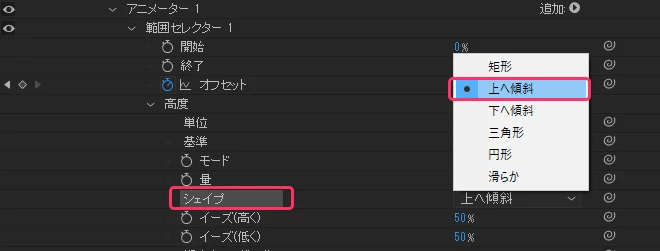
- 「高度」内の「シェイプ」の項目を「矩形」から「上へ傾斜」に変更する。
- 先程 0〜100 で設定した「オフセット」のキーフレームを -100〜100 に変更する。
ちなみに矩形と上へ上昇のイメージを図にするとこんな感じ。矩形が一つずつ順番に動きを完了させていくのに対して、上へ傾斜の場合は前にある文字の動きが完了する前に次の文字がチョイズレで動き始めるという感じですね。


次にイーズという項目を調整してタイミングにメリハリをつけていきます。ちなみにイーズとは「そっと動かす」という意味で、徐々に加速しながら動いたり、減速しながら停止したりということが可能になります。
「イーズでしょ、知ってるよ」という方も多いと思いますが、アニメーター内では、イーズ(高く)/イーズ(低く)という表記になっており、正直、何が高くて何が低いのかよくわかりません。ちなみにAfterEffectsを英語版で開いてみるとこの部分は Ease High / Ease Lowとなってますが…余計にわからないですね。
実はこの(高く)(低く)はそれぞれイーズ(動きはじめ)/イーズ(動きおわり)と置き換えると理解しやすいと思います。
- イーズ(高く)を-50% に設定
- イーズ(低く)を 50% に設定
ちなみにアニメーターにイーズを適用したイメージを図にするとこんな感じです。今回の設定は動き始めは素早く飛び込んで、動き終わりは減速しながらゆっくり停止するという動きになっています。

基準を理解する
「高度」内にある「基準」もよく使う項目です。初期状態では「文字」に設定されているので文字単位のアニメーションになっていますが、この基準を変えることで「単語」や「行」の単位で動きを制御することができます。
例えば、ある程度の長文を表示する場合は文字単位よりも行単位で動かした方が良い場合があります。
応用編
「位置」のプロパティは応用範囲が広く、下から飛び出すような動きや、一文字ずつ落ちてくる動きなど、設定をほんの少し変えるだけでも様々なパターンを簡単に作れます。
せっかっく作ったのでAeのプリセットとしてご用意してみました。ご希望の方はドキュメント > Adobe > After Effects > User Presets にコピーしてお使いください。(再配布はご遠慮ください)
また、ユーザープリセット等の利便性を更にパワーアップしてくれる無料プラグインの活用方法について以下の記事にまとめましたので是非ご覧ください。
今回は以上です。最後までお読みいただきありがとうございます。






コメント