人物を画面の四隅に配置する、いわゆるワイプ(ピクチャーインピクチャー)の作り方を解説します。
いろいろな作り方があると思いますが、作る度に位置や大きさが違ったら不便ですよね。今回は「円」エフェクトを使って、毎回同じ位置、同じ形で丸ワイプを配置できる方法についてお話ししたいと思います。エフェクトプリセットからポンとドラッグすればいつでも使える、みたいな方法を目指しました。
「円」を使ったワイプの手順
①「円」を適用する

- クリップに対して「円」エフェクトを適用します
- 円の「半径」を設定
- 描画モードを「ステンシルアルファ」に
②トランスフォームを適用する

- 「トランスフォーム」エフェクトを適用し「円」のひとつ上の階層に配置します
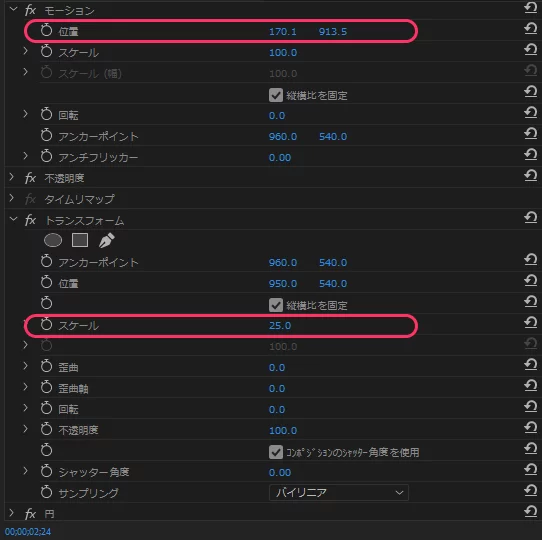
- トランスフォームの「位置」と「スケール」を順に操作してワイプの中に人物をレイアウトします
- ワイプ自体の配置はモーションの「位置」から設定します
③「塗りつぶし」を適用する

- 「塗りつぶし」を適用
- 塗りセレクターを「アルファチャンネル」に
- ストロークを「ストローク」に
- 「ストロークの幅」と「カラー」を設定して完成!
この方法のメリットは、サイズの違うクリップに差し替える時も「属性をコピーし」て「トランスフォーム」から微修正するだけで、ワイプの大きさや位置を常に一定にすることが容易という点です。
また、エフェクトプリセットに保存すれば、いつでもドラッグ&ドロップで再現することができて更に便利です。エフェクトプリセットへの登録については過去の記事をご覧ください。
今回は以上です。最後までお読みいただきありがとうございます。






コメント