Premiere Proのレガシータイトルがv.23.0 から完全に廃止されました。
ほとんどの場合大きな問題は無いと思いますが、レガシー時代に作った古いシーケンスを引っ張り出す場合には注意が必要です。現行のバージョンでは問答無用でエッセンシャルへ変換され、それに伴いレイアウトが崩れてしまいます。今のところこれといった対処法はなく、エッセンシャルに置き換えて地道に修正するしかありません。
ということで、この記事では「最近までレガシー使ってた」という方の為に2つのツールの比較も交えながら、エッセンシャルグラフィックスのテロップ機能について詳しくお話ししていきます。
エッセンシャルグラフィックスにアップグレード の注意点!
まずは実際にレガシータイトルを変換してみました。「傾き」や「光沢」などエッセンシャルグラフィックスにない項目については反映されず、多少イメージが変わるようです。レイアウトにもズレが発生するので完全再現は至難の業です。

過去案件の改訂などが舞い込んだ際には作業時間を多めに考えておかないとエライ事になります。(個人的には昔から引き継いでいる案件が意外と多く、かなり苦労しております)
なお、レガシータイトルが完全にエッセンシャルグラフィックスに置き換わるわけではなく、正確にはエッセンシャルグラフィックスパネル内で編集できるだけであることに注意してください。つまりタイムライン上で単純に複製コピーした場合は双方が同一ファイル扱いになり、一方のテキストに変更を加えた場合、もう一方にも変更が反映されるという、あのレガシータイトルならではのルールは引き継がれたままですので十分にご注意ください。
整列の強化
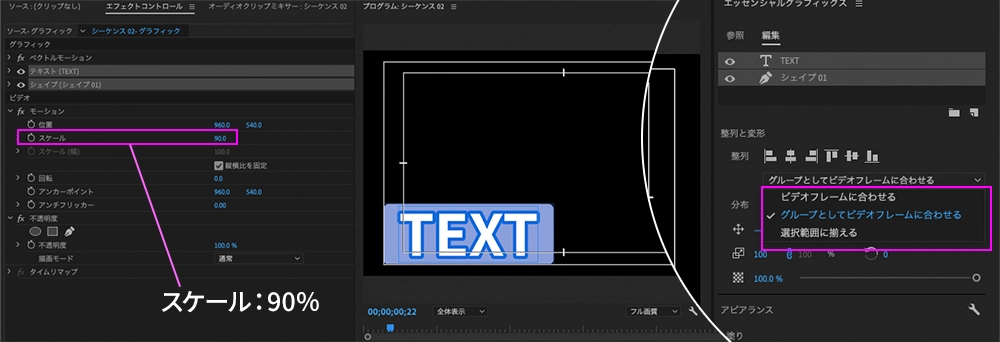
エッセンシャルグラフィックスでは文字やシェイプの整列機能が強化されています。例えば文字とシェイプを同時選択して整列させる際に、以下の3項目から選んで設定することができます。
- ビデをフレームに合わせる
- グループとしてビデオフレームに合わせる
- 選択範囲に揃える
ちなみに「ビデオフレームに合わせる」で整列する場合、全体のスケールをあらかじめ90%や95%に設定しておくと、簡単に安全フレームに沿って文字を配置することができてチョット便利かもしれません。

文字のグラデーションは?
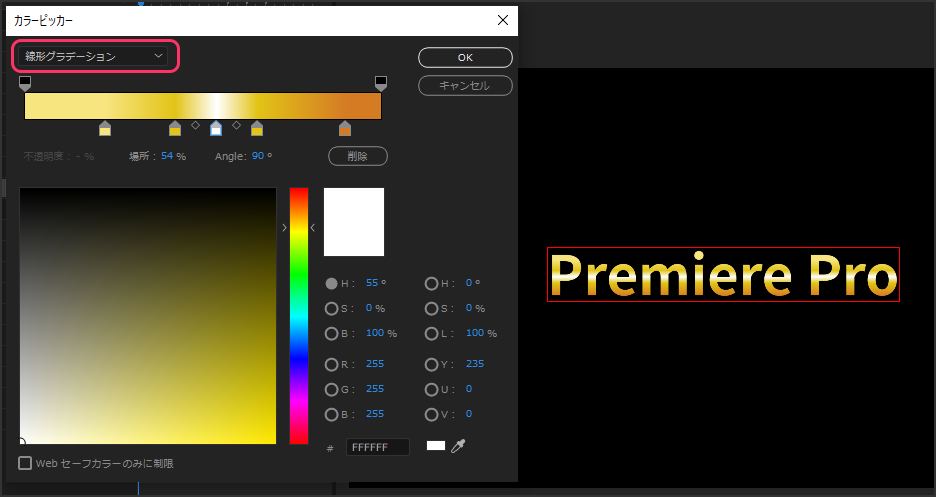
アピアランスの[塗り]をクリックしてカラーピッカーを開くと、左上の選択肢からベタ塗り、線形グラデーション、円形グラデーションが選べます。グラデーションの分岐点は何点でも追加できるのでレガシータイトルに比べてかなり使いやすくなった印象です。同様にストロークやドロップシャドーに対してもグラデーションを適用することができます。
レガシータイトルではこれに加えて「光沢」という項目がありましたが、エッセンシャルは対応していません。

文字の境界線は?
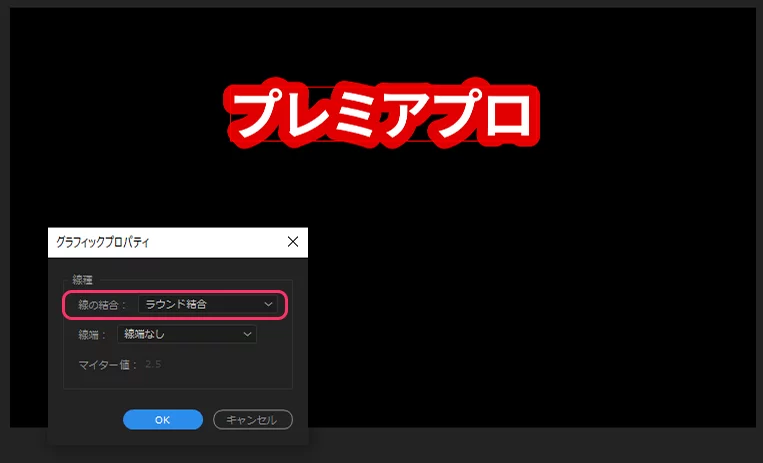
初期のタイトルツールは境界線のクセがすごくて若干使いづらかったのですが、新バージョンではレンチアイコンをクリックすると境界線の種類が選択できるようになりました。初期状態では[マイター結合]が選択されているのでこれを[ラウンド結合]にするとエッジが丸く処理され自然な境界線にできます。

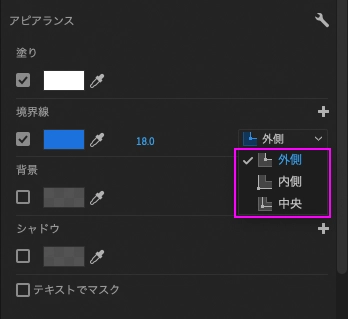
また、文字やグラフィックの境界線の種類を、外側、内側、中央から選んで設定することも可能です。

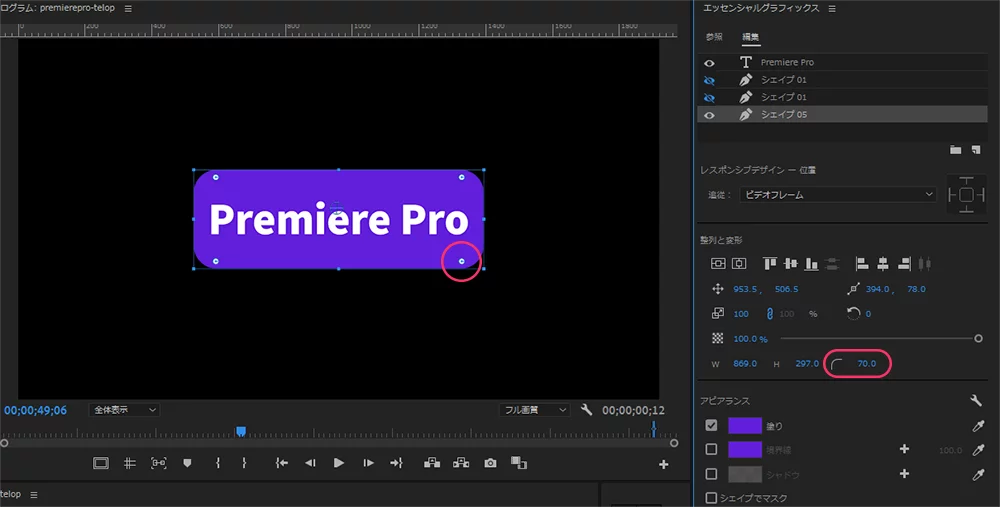
角丸長方形を作れる?
初期の頃はありませんでしたが、現在では長方形ツールに「角丸の半径」というパラメータが追加されています。もちろん境界線も追加可能で便利に進化しました。(そういえばレガシーの角丸長方形は歪んでしまい全く使い物になりませんでしたね)

画像や動画ファイルの読み込みは?
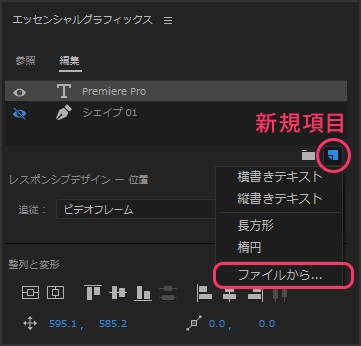
エッセンシャルグラフィックス内には文字や図形の他に、画像・動画ファイルを直接読み込むことが可能です。新規項目アイコンを選択し、[ファイルから…]を選択して読み込みます。

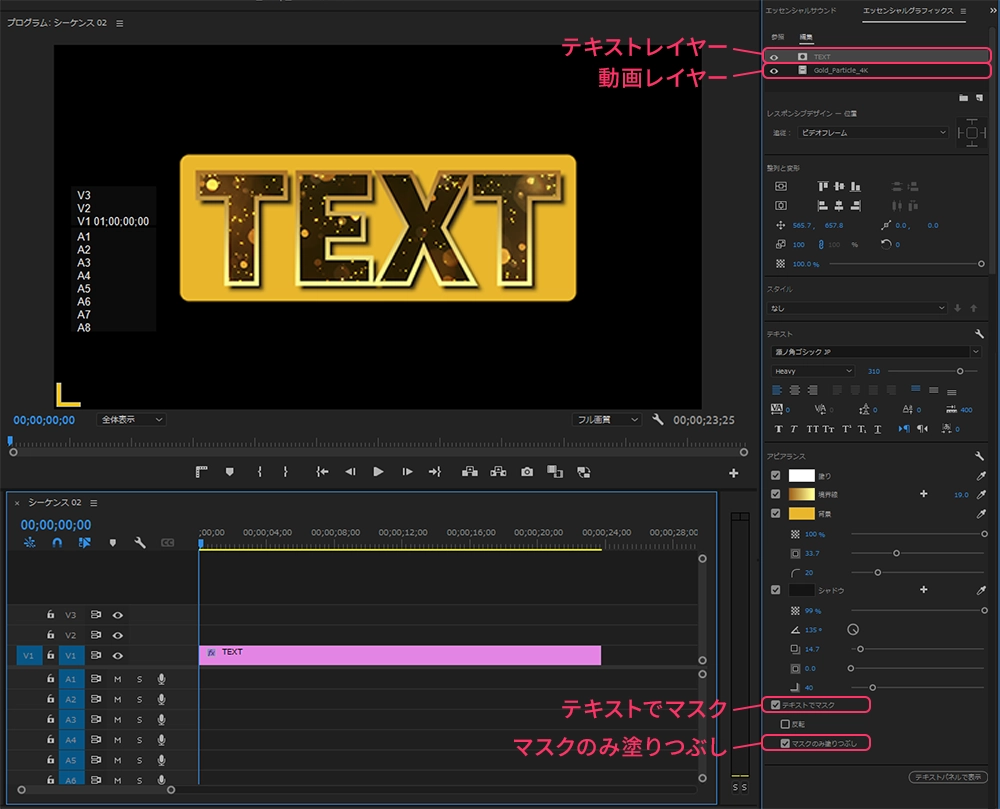
ロゴやグラフィック素材だけでなく、テクスチャ素材を使ってテロップを装飾することもできます。読み込んだ画像・動画をテクスチャとして使うには、上段にテキストレイヤーを配置してからテキストでマスクを有効にします。更にマスクのみ塗りつぶしを有効にすれば、文字に境界線/背景/シャドウを加えることもできます。

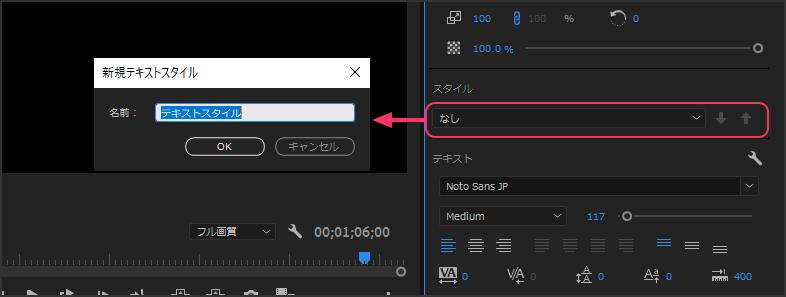
スタイルの登録は?
「スタイル」セクションでドロップダウンリストから「スタイルを作成」を選び、名前を付けてOKをクリックすれば登録完了。複数選択したテロップにドラッグすれば一発でスタイルを変更することも可能です。スタイルはプロジェクトに保存されるので、別のプロジェクトで使用する場合は工夫が必要です。スタイル保存用のプロジェクトを作ってそこから読み込むか、又はモーショングラフィックステンプレートとして登録するという手もあります。

ロールテロップは?
レガシータイトルには便利なロール&クロールの機能がありましたが、エッセンシャルグラフィックスではロールテロップ限定です。そもそもキーフレームアニメーションの機能があるのでロールだろうがクロールだろうが、特に専用ツールの必要性を感じませんが…確かにキーフレームを打たなくても良いので知っておくと便利な機能かもしれません。
こんな感じで[クロップ]を使って画面の上下をフェードさせるようなエンドロールも素早く作れます。
こうして見ていくと、レガシータイトルでやっていたことのほとんどは新しいタイトルツールで代替可能と言ってよさそうです。
しいて言えば「境界線の押し出し」はエッセンシャルグラフィックでは対応していないようです。手軽に3Dっぽい文字が作れて個人的に好きだったのですが…
ではここから先は新しいタイトルツールならではの便利な機能について解説します。
拡大してもボケない!「ベクトルモーション」

通常全てのクリップはエフェクトコントロールパネルの[モーション]から位置やスケールをコントロールできますが、文字やシェイプなどのグラフィックはこれに加えて[ベクトルモーション]が追加されます。両者の違いを簡単に言うと[ベクトルモーション]なら拡大してもボケない!ということです。地味に便利です。
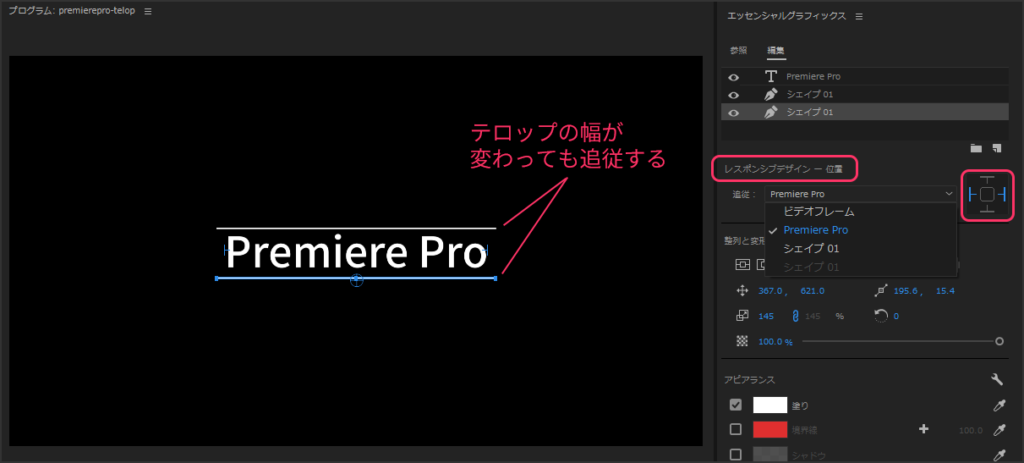
レスポンシブデザインでリンクさせる

レスポンシブデザインって何?と思った方も多いと思います。位置と時間の2種類がありまして[レスポンシブデザイン-位置]はレイヤーごとにリンクして親子関係を設定できる機能です。単にグループ化するのとは一味違い、親レイヤーのどのエッジに追従するかを選べるので、文字数によってサイズが変動するテロップに適した絶妙な機能だと思います。例えばこの機能を使うことでテロップの幅に追従するテロップ背景なども簡単に作れます。
[レスポンシブデザイン-時間]は、あらかじめイントロとアウトロの長さを設定しておけば、グラフィック全体のデュレーションが変更されてもインとアウトのアニメーションが維持される機能です。
均等配置、改行の進化
エッセンシャルグラフィックスには「均等配置」というツールがあります。普段はグレーアウトしているのであまり活用してないという方も多いかもしれませんが、知っておくととても便利な機能です。(ちなみにレガシータイトルにも「エリア内文字ツール」という名前で同じような機能がありました)

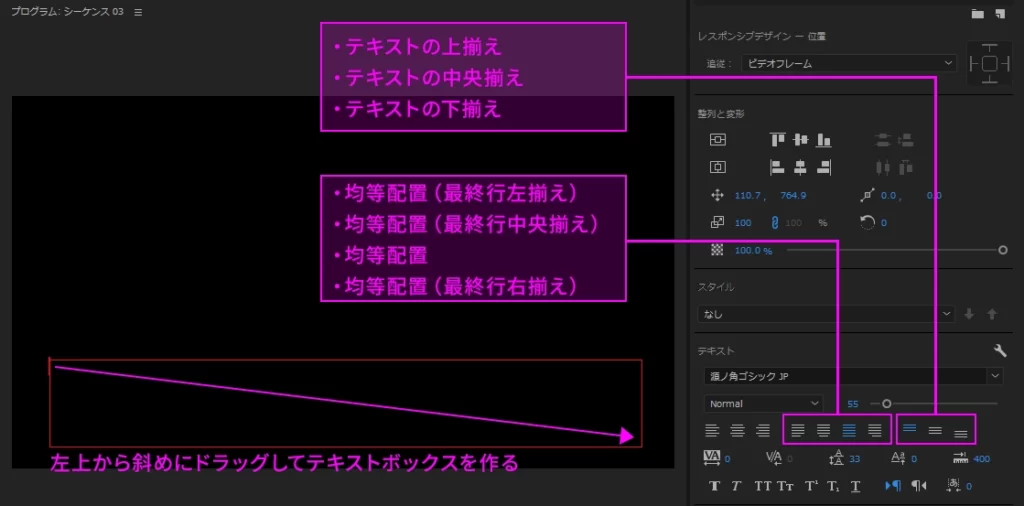
使い方としては、文字ツールを選択して入力する際に、プログラムモニタ上でマウスをドラッグしてテキストボックスを設定してから文字入力します。均等配置の機能は、状況に合わせて以下の4パターンから選択することができます。
- 均等配置(最終行左揃え)
- 均等配置(最終行中央揃え)
- 均等配置
- 均等配置(最終行右揃え)
また、改行の基準を「上揃え/中央揃え/下揃え」の3パターンから選択することができます。これもまた地味ですがとても便利な機能です。
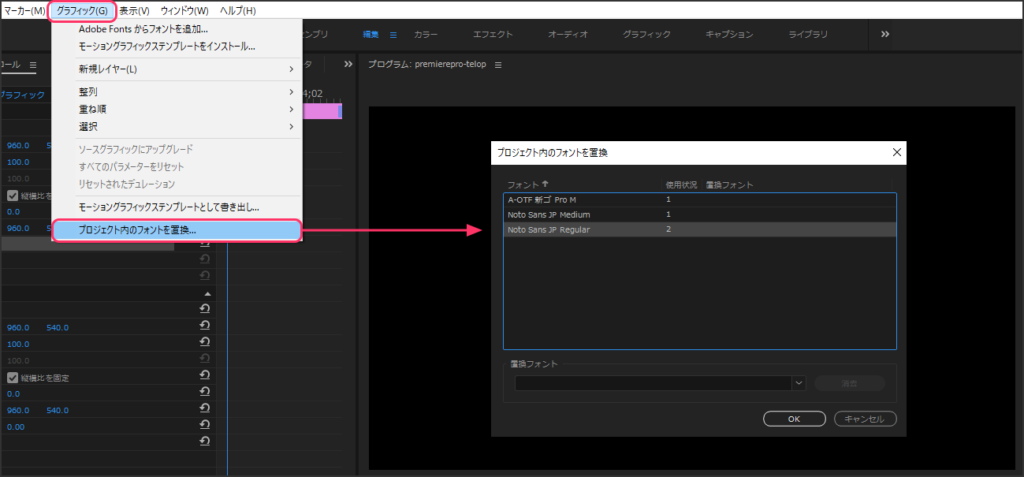
一括で別のフォントに置き換える
スタイルを適用するのとは少し違った使い方でフォントを変更できます。[グラフィック/プロジェクト内のフォントを置換]は一覧表示からフォントを変更出来るので、あとからフォントを統一させたいときに非常に助かる機能です。

モーショングラフィックステンプレートとして保存できる
アニメーションを設定できるのでテンプテートとして保存すれば日々の編集を効率的に進めることができます。手順としては、[グラフィック/モーショングラフィックテンプレートとして書き出し]を選択し、名前と保存場所を指定してOKをクリックするだけ。保存したテンプレはエッセンシャルグラフィックスの参照タブからいつでも使用できます。
今回は以上です。最後までお読みいただきありがとうございます。







コメント