Premiere Pro のエッセンシャルグラフィックスに搭載されている「レスポンシブデザイン-位置」という機能をご存知でしょうか。テロップなどをレイアウトする際にとても便利な機能で、あらかじめ使いまわすことが分かっている定型のテロップレイアウトなどに応用すると、文字数や大きさを変更するたびに位置を微調整するという手間がなくなり、作業効率が格段にUPします。
ということで今回は「レスポンシブデザイン-位置」について具体例を交えながら解説します。
「レスポンシブデザイン-位置」とは
「レスポンシブデザイン-位置」はエッセンシャルグラフィックスパネル内で扱う「テキスト・図形・画像」などに対するペアリングの機能で、親となるレイヤーの上下左右のどのエッジに対してペアリングするかを設定できるのが特徴です。まずは言葉で説明するよりも実例を見ていただいた方が雰囲気が伝わると思います。
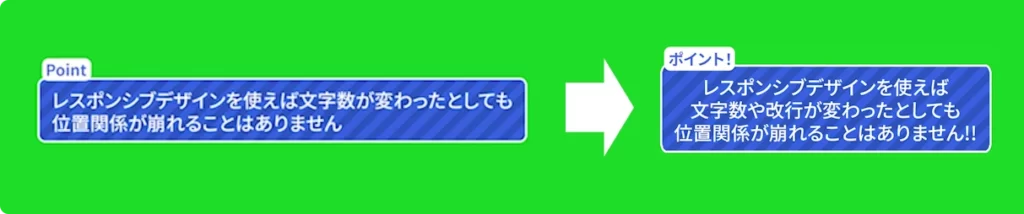
レスポンシブデザインを使うことで「Point」と「本文」の内容を変更して文字数、文字サイズが変わったとしてもお互いの位置関係が崩れることはありません。お名前テロップと肩書きの組み合わせ等に使っても便利です。
テロップをレイアウトする
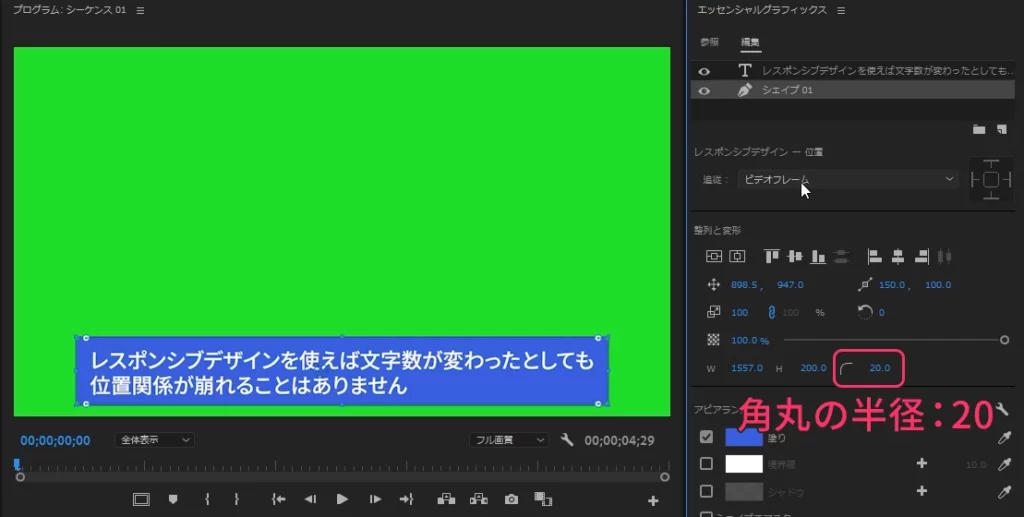
まずテロップを下位置センターに配置し、テロップの背景としてシェイプレイヤーを追加します。「角丸の半径」はとりあえず20にします。

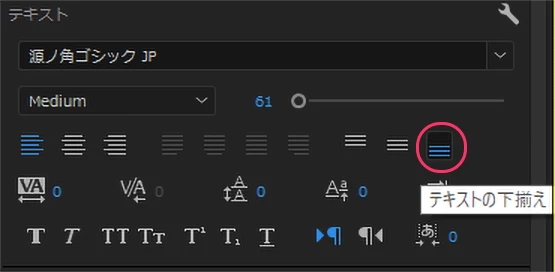
このとき改行位置を「テキストの下揃え」にするのをお忘れなく。行数が増減した時にテロップの下位置が基準になるので便利です。

テクスチャ画像を読み込む
エッセンシャルグラフィックスにテクスチャの機能はありませんが、別途画像データを読み込むことで模様入りのデザインが可能です。
長方形レイヤーを複製し「マスク」という名前に変更しておきます。
新規レイヤーの「ファイルから」を選択してテクスチャとなる画像ファイルを読み込み、先程作った「マスク」の下に配置します。今回はシーケンス設定と同じサイズのストライプ画像を用意しました。
「マスク」レイヤーの「シェイプでマスク」にチェックを入れると、下に配置したレイヤーが切り抜かれます。

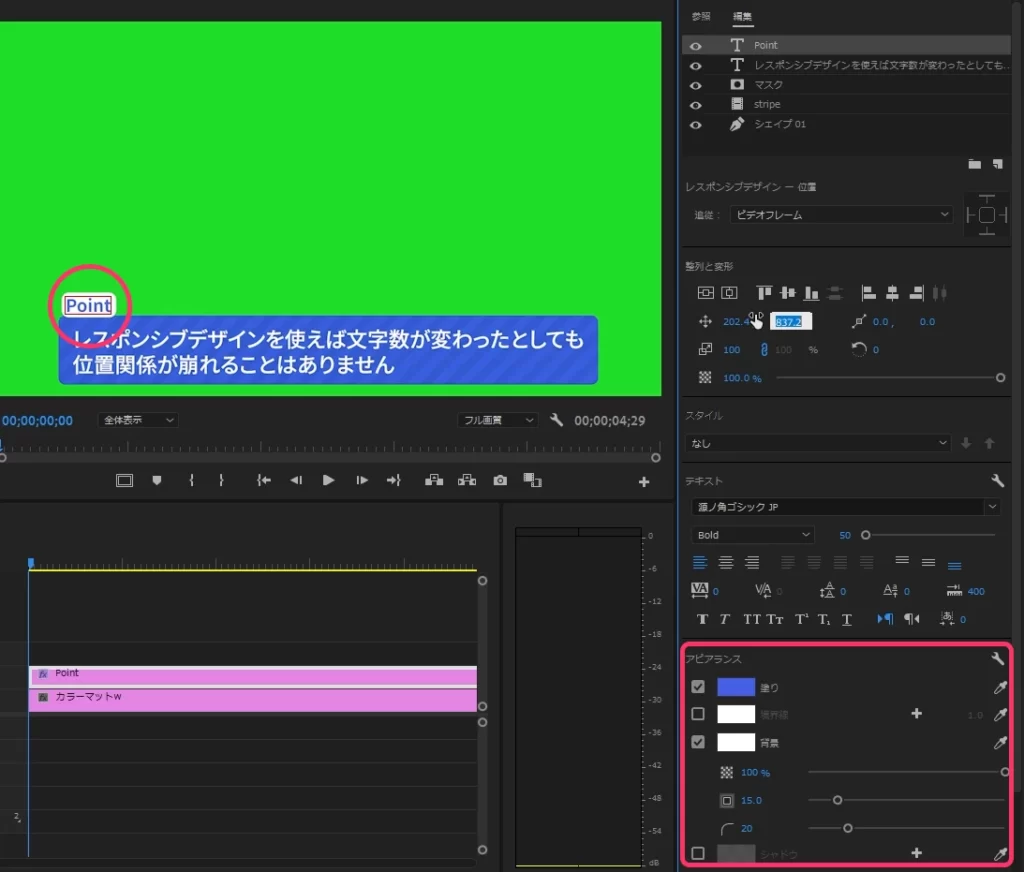
テロップの左上に「Point」という文字をあしらいます。ここに関してはテクスチャは使わないつもりなので「アピアランス」にある「背景」を使用します。
「レスポンシブデザインー位置」の注意点
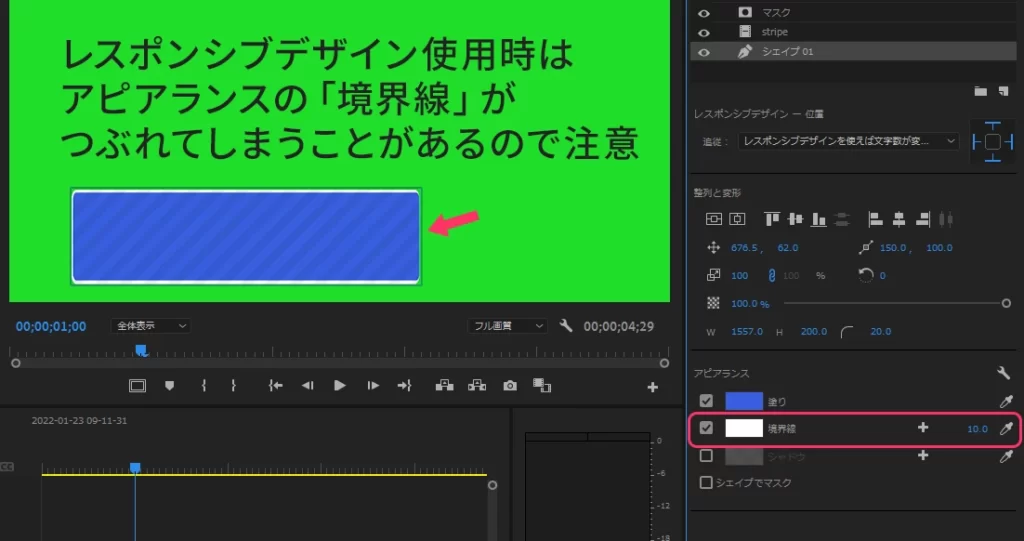
レスポンシブデザインは座布団に「境界線」を付けた場合、縦横比の変化を上手く処理することができません。

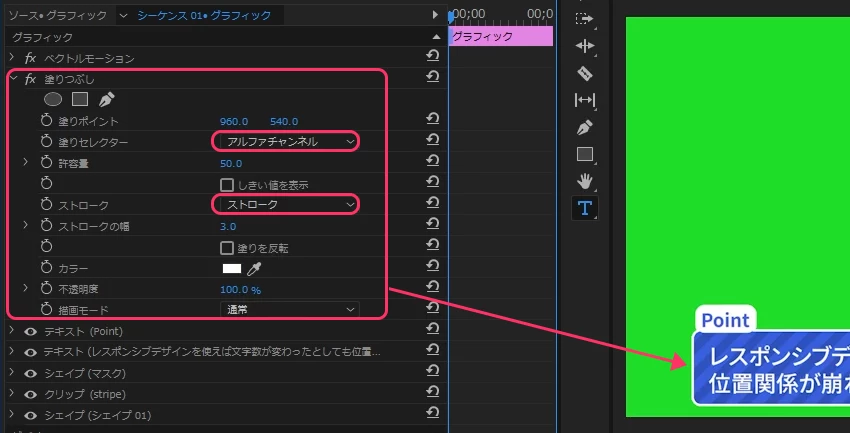
この不具合を回避するため今回は「塗りつぶし」エフェクトを使って境界線を付加してみます。
レイヤーに対してあとから境界線を追加すればストロークの幅を一定に保つことができます。

「レスポンシブデザイン-位置」を設定する
「シェイプ」と「マスク」のレイヤーをそれぞれテキストレイヤーに対してペアリングします。
このとき「親レイヤーのどのエッジに固定するかを選択」は全てのエッジを選択します。これでテキスとトの幅に背景が追従するようになります。
さらに「Point」のレイヤーもペアリングします。ここでは「マスク」のレイヤーに対して「左側」と「上側」のエッジのみにチェックを入れます。

ペアリングするときのコツ
After Effectsのペアリングと違って若干融通が利かない感じがします。 Premiere Proの「レスポンシブデザイン-位置」 を使う場合は、一旦全体のレイアウトを完成させてから最後にまとめてペアリングする、という順序で作業をすると比較的スムーズに進む場合が多いように感じます。
今回は以上です。最後までお読みいただきありがとうございます。




コメント