各項目の数値と色を指定するだけで簡単に使える円グラフのテンプレがあったら便利だなと思ったので、作り方をシェアさせていただきます。エクスプレッションの使い方に興味があるという方にも参考にしていただける内容となっています。アフターエフェクトのバージョンは2022を使用しました。
シェイプレイヤーを配置
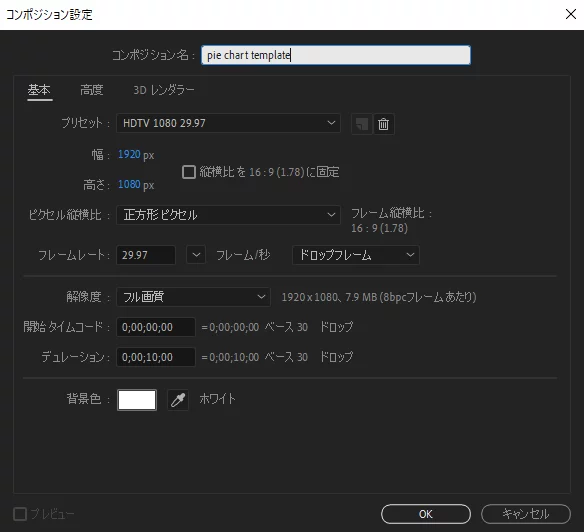
After Effectsを起動し新規コンポジションを用意します。今回は1920×1080/29.97/デュレーション10秒としました。

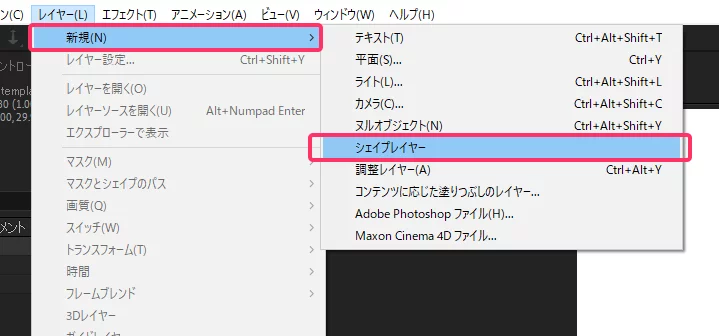
- 新規コンポジションにシェイプレイヤーを配置します。左上のメニューから、「レイヤー/新規/シェイプレイヤー」を選択します。

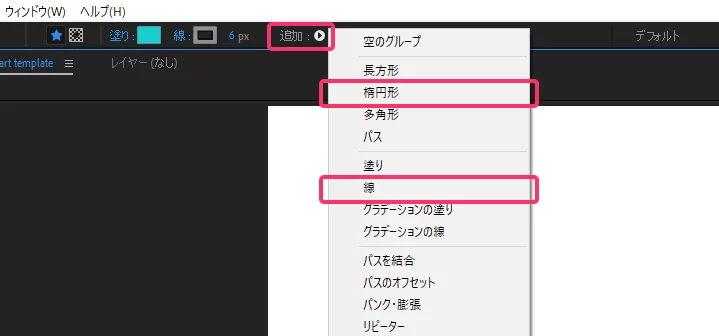
- シェイプレイヤーに対して追加ボタンから「楕円形」と「線」を追加します。「線」の代わりに「塗り」でも構いませんが、今回はドーナツ型の円グラフにしたいので線を使います。

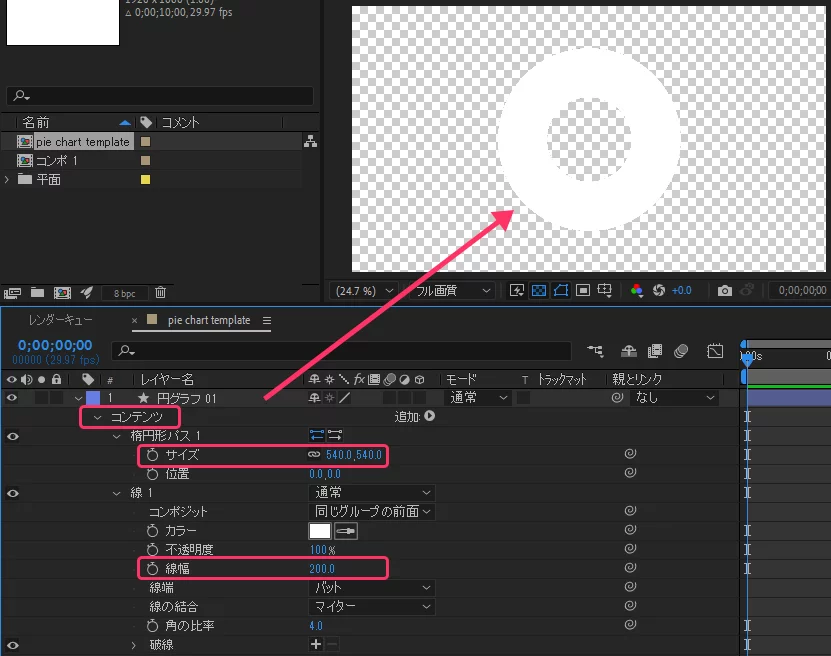
- サイズは「楕円形パスのサイズ:540」「線幅:200」とします。この辺は好みのサイズでOKです。
- レイヤー名を「円グラフ 01」に変更します。

エフェクトの追加
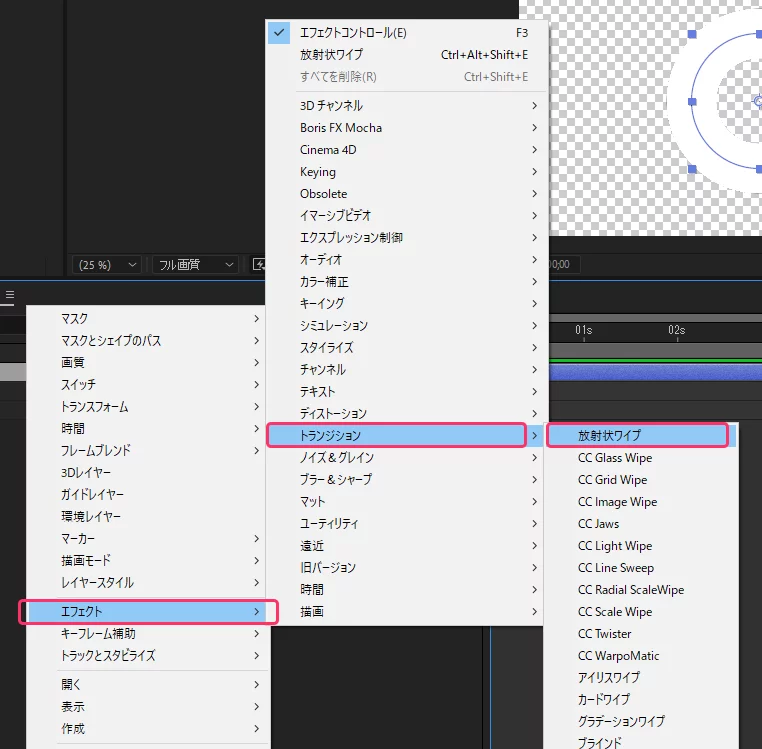
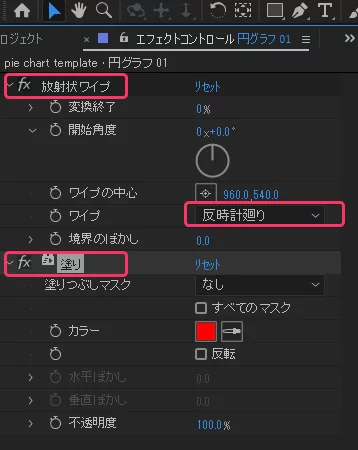
- 「円グラフ 01」レイヤーを右クリックして「放射状ワイプ」を適用し、方向を「反時計廻り」にします。
- 続いて同じようにエフェクトから「塗り」も適用しておきます。色は後から指定するので、とりあえず今は追加するだけでOKです。


エクスプレッションの追加
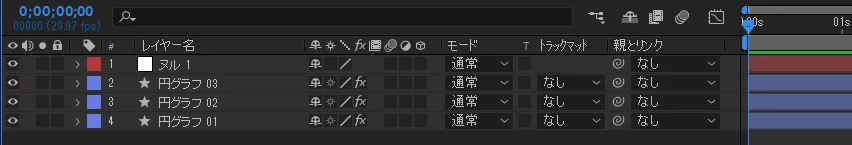
- 「円グラフ 01」レイヤーをが選択された状態で「Ctrl + D」を押してレイヤーを複製し、円グラフレイヤーを3つ作ります。
- レイヤーメニューから新規に「ヌルオブジェクト」を追加します。

- ヌルオブジェクトにスライダー制御を追加します(エフェクト/エクスプレッション制御/スライダー制御)これも複製してスライダーを3つ用意します。
- 放射状ワイプの「変換終了」のストップウォッチアイコンを「alt(option) + クリック」し、「エクスプレッションピックウィップ」を掴んで「スライダー」にドラッグします。これを全レイヤー分繰り返します。
- ワイプの動きを反転させるために、それぞれのエクスプレッションの頭に「100-」と追加します。
カラー制御を追加
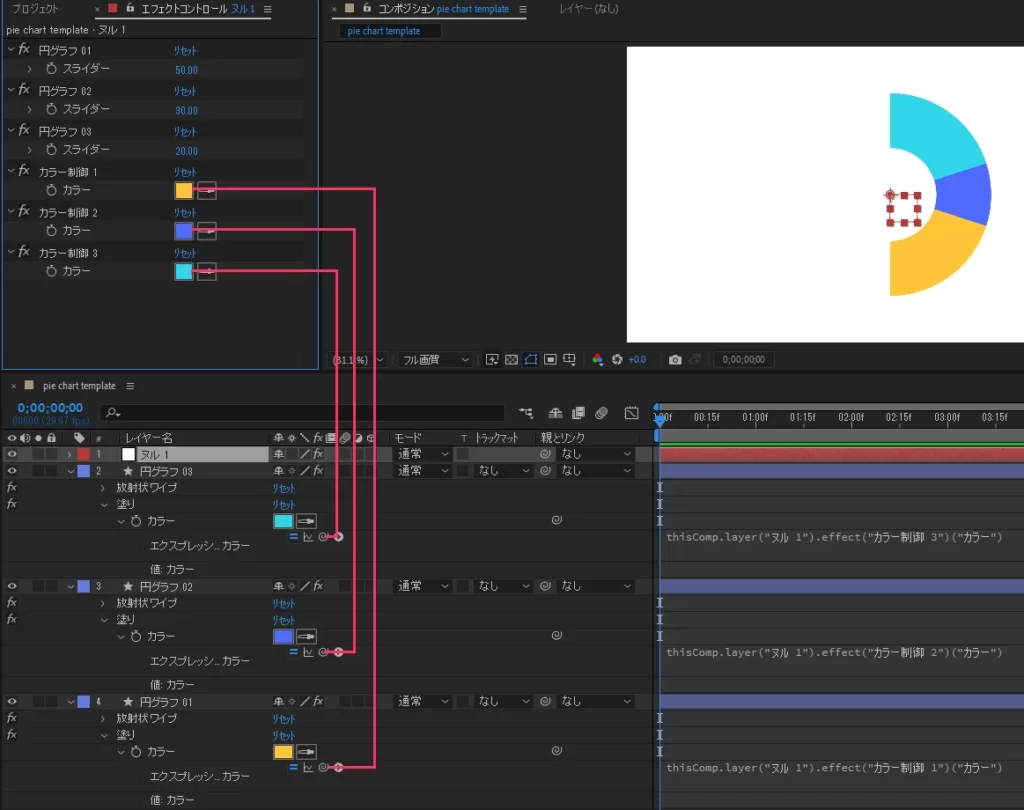
ヌルオブジェクトに「カラー制御」を3つ追加し、先程と同じように各シェイプレイヤーに適用しておいた「塗り」と紐付けます。「カラー制御」側から色を指定して、各項目が連動しているか確認します。

開始角度の設定
各円グラフレイヤーの放射状ワイプの「開始角度」を指定していきます。
「円グラフ02の開始角度」は「円グラフ01に入力した数値」を参照。
「円グラフ03の開始角度」は「円グラフ01と02に入力した数値の和」を参照させます。
注意点として、角度のプロパティーとスライダーの値を直接ピックウィップで繋いでもうまくいかないので工夫が必要です。
- 円グラフ 02の放射状ワイプの開始角度を「alt(option) + クリック」して以下のエクスプレッションをコピペしてください。
thisComp.layer("ヌル 1").effect("円グラフ 01")("スライダー")/100*360- 円グラフ 03の放射状ワイプの開始角度には以下のエクスプレッションをコピペしてください。
pie1 = thisComp.layer("ヌル 1").effect("円グラフ 01")("スライダー")/100*360;
pie2 = thisComp.layer("ヌル 1").effect("円グラフ 02")("スライダー")/100*360;
[pie1 + pie2]ちなみにグラフの分割を増やしたい時はこれに1行づつ追加していけばOKです。例えば項目をひとつ追加して「円グラフ 04」を作るときに、「開始角度」に入れるべきエクスプレッションは以下のようになります。
pie1 = thisComp.layer("ヌル 1").effect("円グラフ 01")("スライダー")/100*360;
pie2 = thisComp.layer("ヌル 1").effect("円グラフ 02")("スライダー")/100*360;
pie3 = thisComp.layer("ヌル 1").effect("円グラフ 03")("スライダー")/100*360;
[pie1 + pie2 + pie3]こんな感じで増殖させていけば項目がいくら増えてもOKです。
エクスプレッションでアニメーションさせる

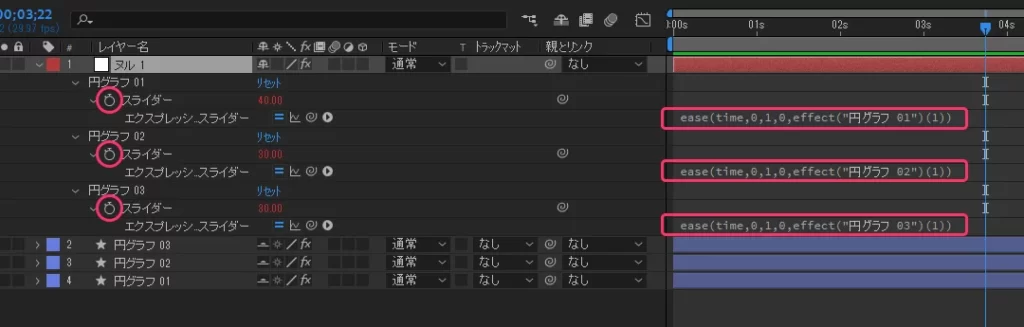
放射状ワイプの頭に簡単なアニメーションを付けていきます。ヌルオブジェクトのスライダーに直接キーフレームを打ってもいいですが、折角なのでエクスプレッションで動かしてみます。各スライダーのストップウォッチアイコンを「alt(option) + クリック」し、以下のエクスプレッションを記入してください。ゼロから動きはじめてスライダーに入力した数値で停止するというアニメーションです。
円グラフ 01/スライダー
ease(time,0,1,0,effect("円グラフ 01")(1))円グラフ 02/スライダー
ease(time,0,1,0,effect("円グラフ 02")(1))円グラフ 03/スライダー
ease(time,0,1,0,effect("円グラフ 03")(1))以上で完成です。シンプルなテンプレートですが、各項目に値を記入して配色を指定するだけで円グラフが完成するので、仕込んでおくといつかは役に立つかもしれません…
なお今回使用したAeプロジェクト(3分轄版)のダウンロードリンクを公開します。(自由に使っていただいてOKですが再配布はご遠慮ください)
ちょっとシンプルすぎて物足りないよ!もっとハイクオリティーなテンプレートが欲しい!という方はこちらの記事で紹介してますので是非お読みください。
ちなみに、今回はテキストのアニメーション関しては割愛しましたが、数字がカウントアップするエクスプレッションについては過去の記事で紹介しているので知りたい方はそちらをご覧下さい。





コメント