Aftereffectsで「数字が増減するアニメーション」や「カウントダウン」などを作る際に役立つエクスプレッションを紹介します。テキストをコピペするだけで使えるテクニックですので是非参考にしてください。今回は「小数点以下を揃える」「3桁区切りのカンマ」「ランダムパターン」の3本です。
小数点以下の桁数を揃える
「スライダー制御」で数字をキーフレームアニメーションさせようとすると、そのままでは小数点以下が無限に表示されてしまい使い勝手がよくありません。こんな時テキストレイヤーのエクスプレッションに少し工夫することで整数で表示したり、小数点以下の桁数を揃えたりと、簡単に制御することができます。ちなみに同じことが「番号」エフェクトでも可能ですが、扱える数字に上限が設定されているため不便なので、エクスプレッションで制御する方法がおススメです。
- 新規コンポジションにテキストレイヤーを配置
- スライダー制御を適用する
[エフェクト/エクスプレッション制御/スライダー制御] - ソーステキストのストップウォッチをAlt+クリック
- ピックウィップをドラッグしてスライダーに接続
- エクスプレッションを下記のモノと差し替える
※.toFixed(0)のカッコ内の数字で小数点以下が決まるので0にしておけば整数が表示されます。
v=Number(effect("スライダー制御")("スライダー")).toFixed(0);3桁区切りのカンマを入れて制御する
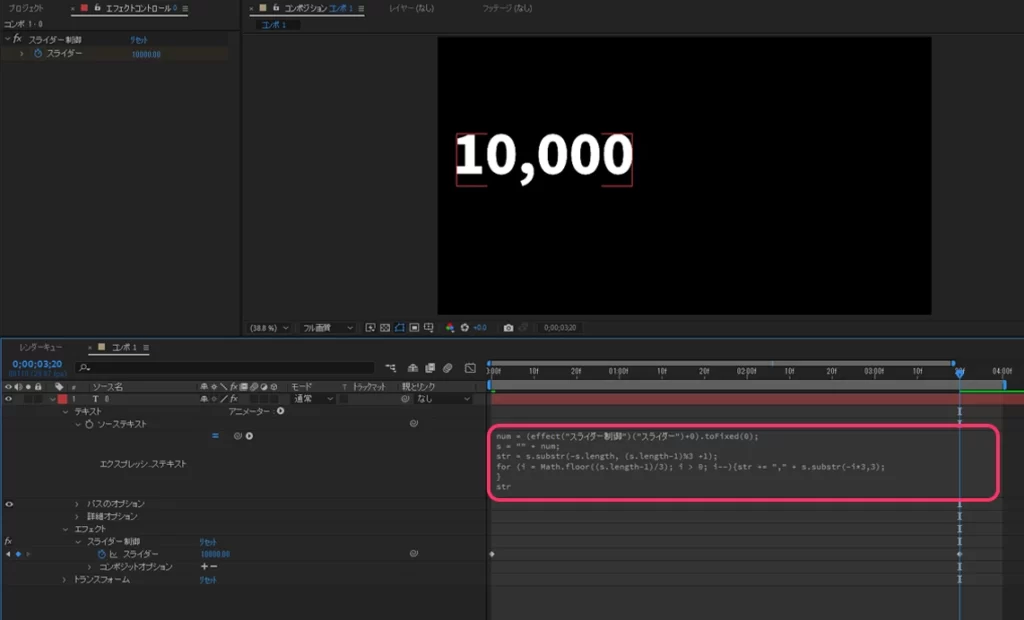
次は価格の表記などでカンマを入れる必要がある場合です。先程と同じ手順で[ソーステキスト]と[スライダー制御]をリンクさせた後に、下記のエクスプレッションをコピペします。
num = (effect("スライダー制御")("スライダー")+0).toFixed(0);
s = "" + num;
str = s.substr(-s.length, (s.length-1)%3 +1);
for (i = Math.floor((s.length-1)/3); i > 0; i--){str += "," + s.substr(-i*3,3);
}
str
ランダムに変化するパターン
単純に数字がランダムに置き換わるだけのエクスプレッションです。背景にさりげなく配置しておくだけでそれっぽい雰囲気を醸し出してくれるので、個人的にはよく使う表現です。
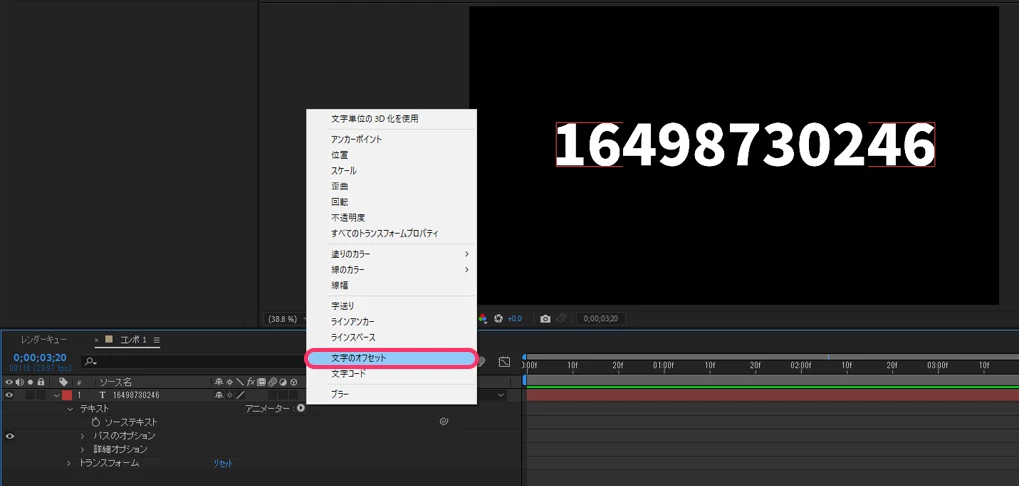
- 新規コンポジションにテキストレイヤーを配置 し、あらかじめ適当な数字を記入します。
- テキストアニメーションから[文字のオフセット]を選択します。

- [文字のオフセット]のストップウォッチをAlt+クリックして、下記のエクスプレッションをコピペします。カッコ内の数字はお好みで変えてください。
wiggle(5,5)すごく基本的なエクスプレッションですが、wiggle やrandomをソーステキストでなく[文字のオフセット] に記入するというのがポイントです。
ちなみにスピード感を制御するする時は[posterizeTime]を覚えておくと便利です。
posterizeTime(5);
wiggle(5,5) [posterizeTime] は何かの動きの前に挿入することで、レイヤー単位で個別にフレームレートを変えることができます。
今回は以上です。最後までお読みいただきありがとうございます。





コメント
大変有益な情報をありがとうございます。
こちらの内容を参考にスライダー制御(カンマあり)のカウントアップ、ダウンを制作しました。
テキストの段階で、右揃えを指定しても、エクスプレッションを追加したら数字が左揃えになってしまいます。何か良い方法はございますでしょうか?ご教授願います。
こちらの環境(Aeバージョン2022)では問題なく左右の切り替えができておりますので、原因がわかりませんが、、、
これが最適かわかりませんが、
下記は強制的に右に揃えるエクスプレッションです。テキストレイヤーのアンカーポイントを右に移動してから、アンカーポイントのプロパティにコピペしてみてください。
let w = thisLayer.sourceRectAtTime().width;
let l = thisLayer.sourceRectAtTime().left;
[l+w,0]
ご教示の通りで無事にできました!!ありがとうございました!
お役に立てたようで
よかったです:)