After Effects を使った日本地図や世界地図の表現ってよく見ますよね。中でも光線が各地へ向かって拡散する地図アニメーションはインフォグラフィックス系の動画などでよく見る、いかにもアフターエフェクト的な雰囲気です。
いろいろなやり方がある中で、パーティクルを応用した方法が最もキレイに仕上がる気がしますが、とにかく重くなってしまうので後悔することも多いです。ということで今回は、プラグイン無しで出来る最も簡単な作り方についてご紹介します。
シェイプレイヤー(光線部分)
光線となる部分はシェイプレイヤーに対してパスのトリミングでアニメーションを付けたものを使います。
- 新規コンポジション(1920×1080)を作成します
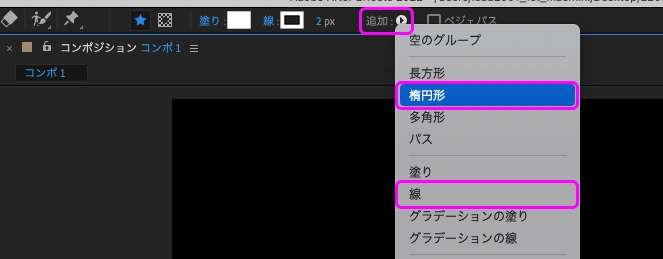
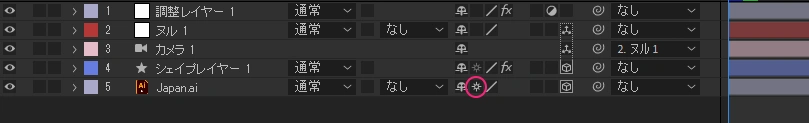
- 「レイヤー/新規/シェイプレイヤー」を選択し、追加メニューから「楕円形」と「線」を追加します

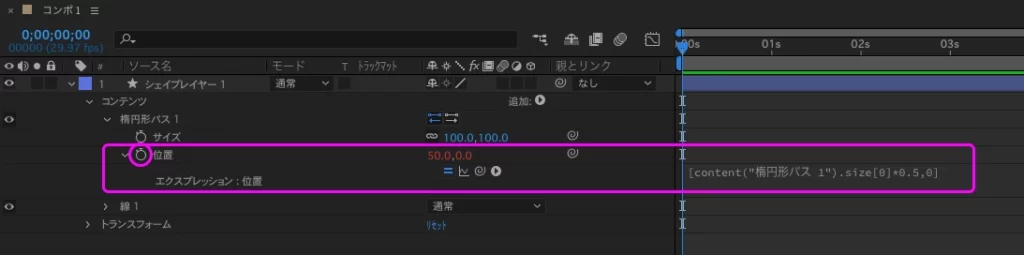
- 楕円の左端を常に画面中心に固定する為のエクスプレッションを「位置」のプロパティにコピペします(エクスプレッションの入力は位置のストップウォッチアイコンをOption + クリック)
[content("楕円形パス 1").size[0]*0.5,0]
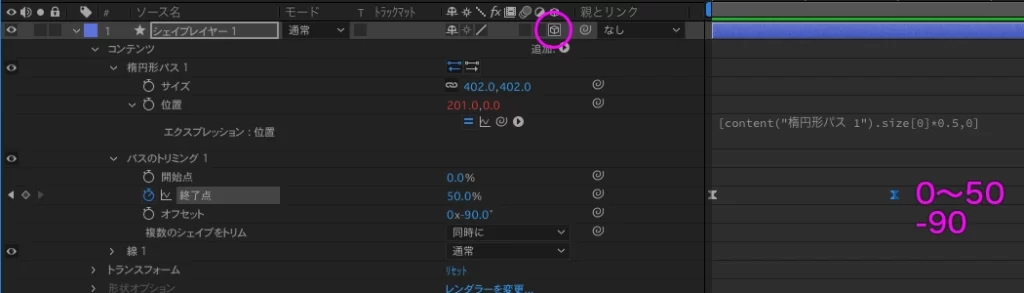
- シェイプレイヤーに「パスのトリミング」を追加
- パスのトリミングの終了点に0〜50%でキーフレームを入れイーズをかけておきます
- パスのトリミングのオフセットを-90%にします。最後に「3Dレイヤー」にチェックを入れたら光線部分のアニメーションは完成です。

地図を配置
地図の画像素材は何でもOKですが、拡大することを考えるとIllustrator(.ai)形式がいいです。
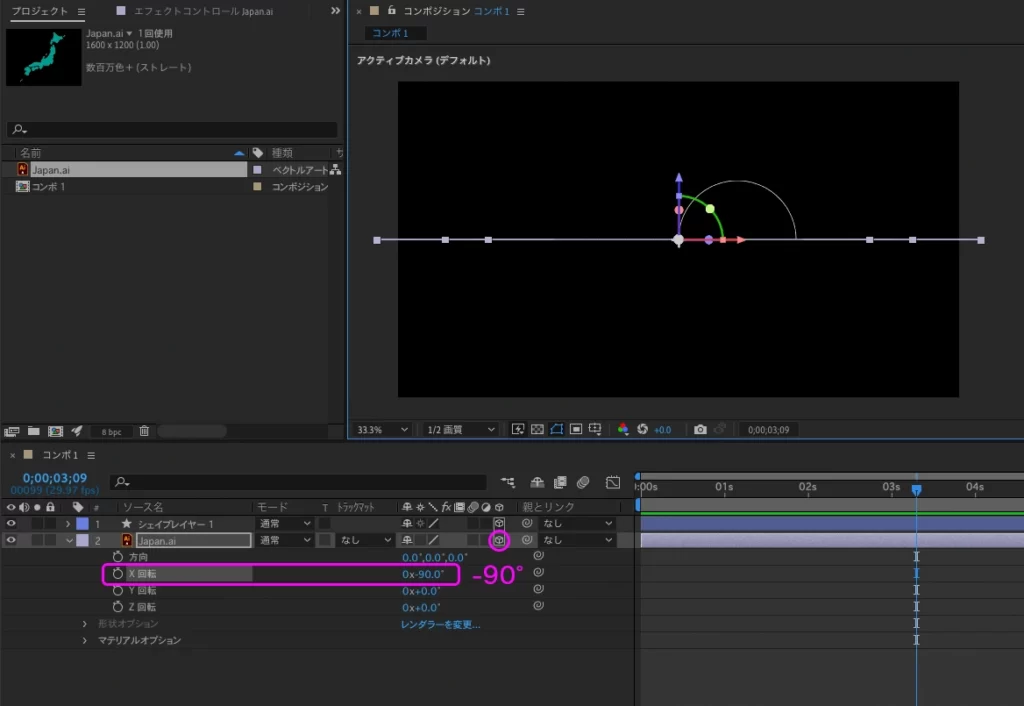
- 地図素材を読み込んでタイムラインに配置したら「3Dレイヤー」にチェックを入れ、「X回転」を-90°に変更します

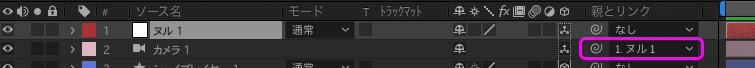
- 新規カメラと、そのカメラを制御するためのヌルをそれぞれ追加

- ヌルの「3Dレイヤー」にチェックを入れ、カメラとリンクさせたら、見やすくするためにヌルの「X回転」を-30°に変更します
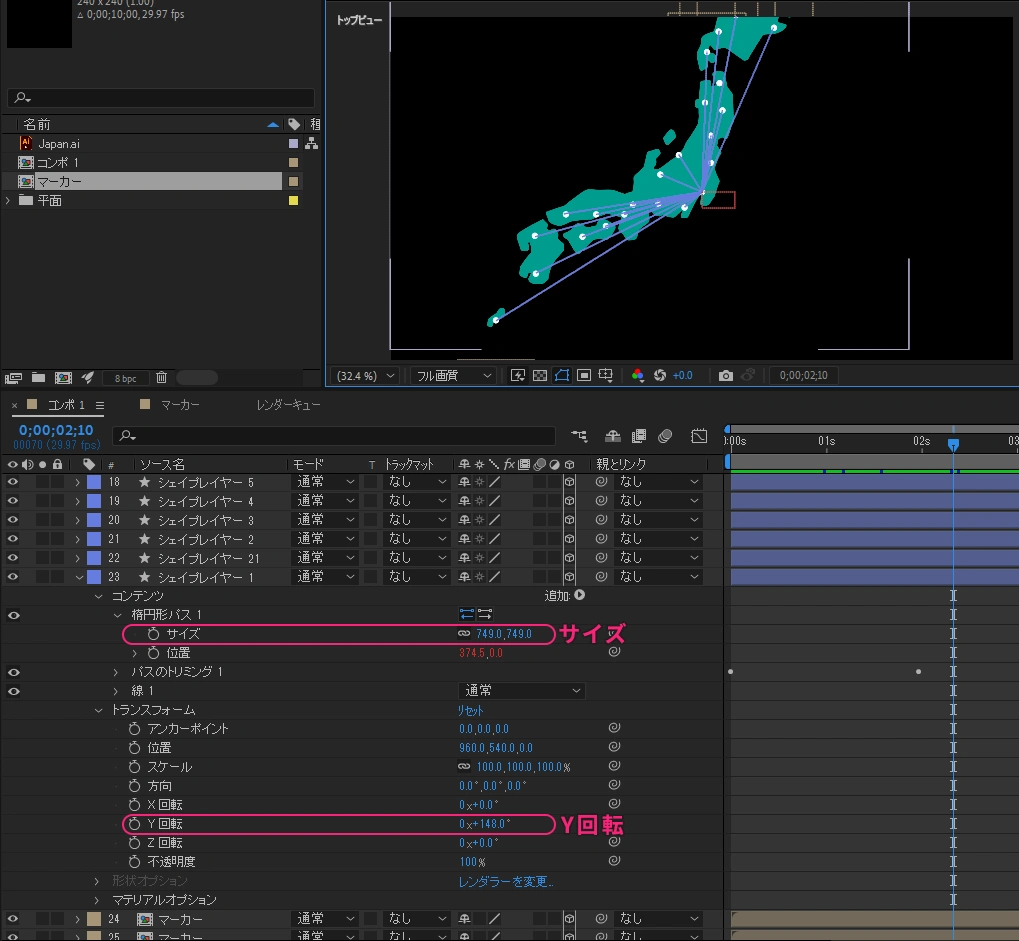
- 3Dビューを「トップビュー」に切り替えてから、画面センターに光線のスタート地点となる場所を合わせます。今回は東京から光線がスタートするようにします
- 地図のレイヤーの「連続ラスタライズ」ボタンを忘れずにONにしておきます。サイズを拡大してもボケずに表示できます。

光線の目的地を配置
地図上のマーカーとなるようなグラフィックを用意します。ただの丸でも十分ですが、今回は簡単なアニメーションを付けてプリコンポーズしておきました。

- 3Dビューを「トップビュー」に切り替えて、タイムラインにマーカーを配置します
- 「3Dレイヤー」にチェックを入れ、「X回転」を-90°に変更
- マーカー素材を複製し地図上に配置していきます
光線を複製して配置
配置したマーカーに対して光線のアニメーションを複製していきます。

- シェイプの左端が常に中心になるように仕込んであるので、回転とシェイプのサイズを調整するだけで簡単に位置を合わせることが可能です。(今回はやってませんが、回転とサイズのプロパティに対してエクスプレッション制御などを仕込んでおいても便利かなと思います)

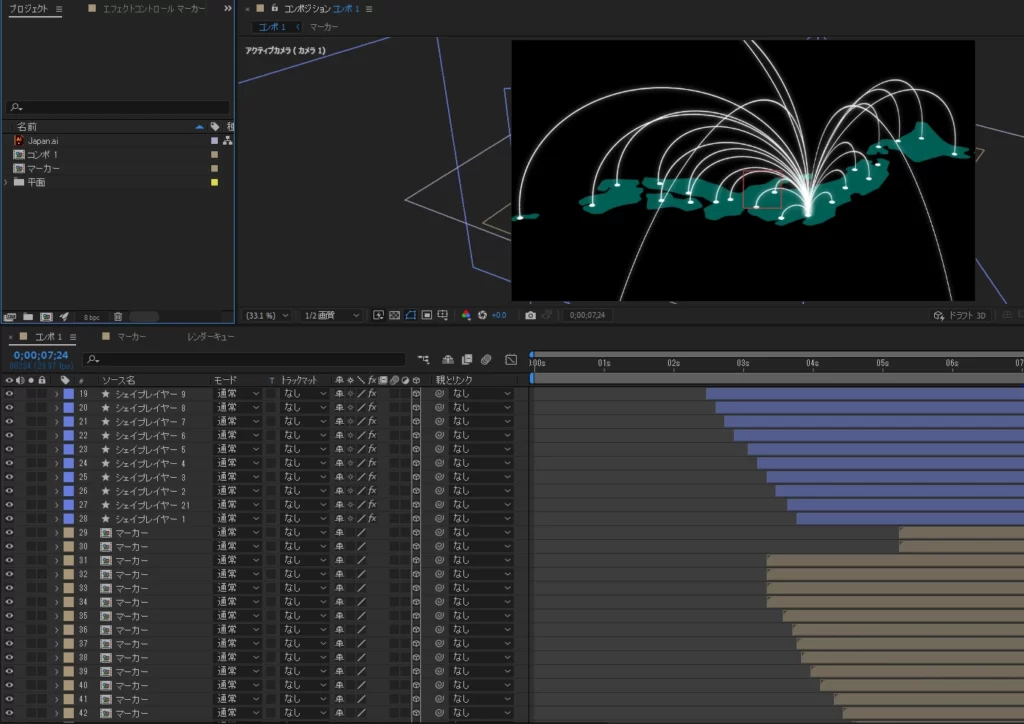
- 「トップビュー」と「アクティブカメラ」を切り替えながら位置を微調整し、各レイヤーのタイミングを適当にずらせば出来上がり。
今回は以上です。最後までお読みいただきありがとうございます。





コメント