After Effect で3D化したテキストレイヤー… 画面に対して平行に配置するのが、意外と面倒だと感じたことはありませんか?シンプルな押し出し文字を作る場合、ドロップシャドーを重ねたり、CC Radial Bluを使うこともあると思いますが、せっかく素敵な3D機能があるのに使わないのももったいないと思ったりもします。ということで今回は、アフターエフェクトの3Dテキストを使って、画面に対してビシッと水平に保つ簡単な方法についてお話ししたいと思います。テキストアニメーションを簡単に適用出来たり、ロングシャドーのような表現も簡単に出来るので、知っておくと何かと便利だと思います。
3Dレイヤーの調整
今回は、斜め方向に押し出されたシンプルな3D文字を作成したいと思います。

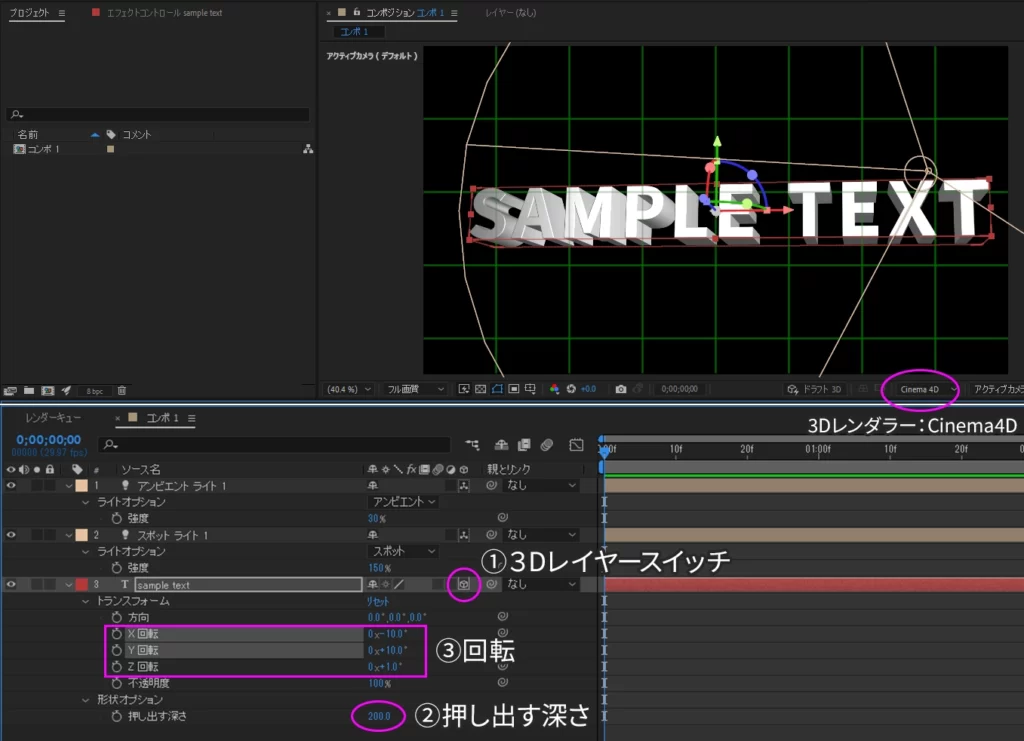
直感的には、①3Dレイヤーボタンを有効にして、②形状オプションで押し出し、③「回転」のプロパティーで視点を調整…といきたいところですが、いきなり回転させても、水平に調整するのは至難の業です。画面の左右で押し出しの向きも異なっています。

ヌルは2つ
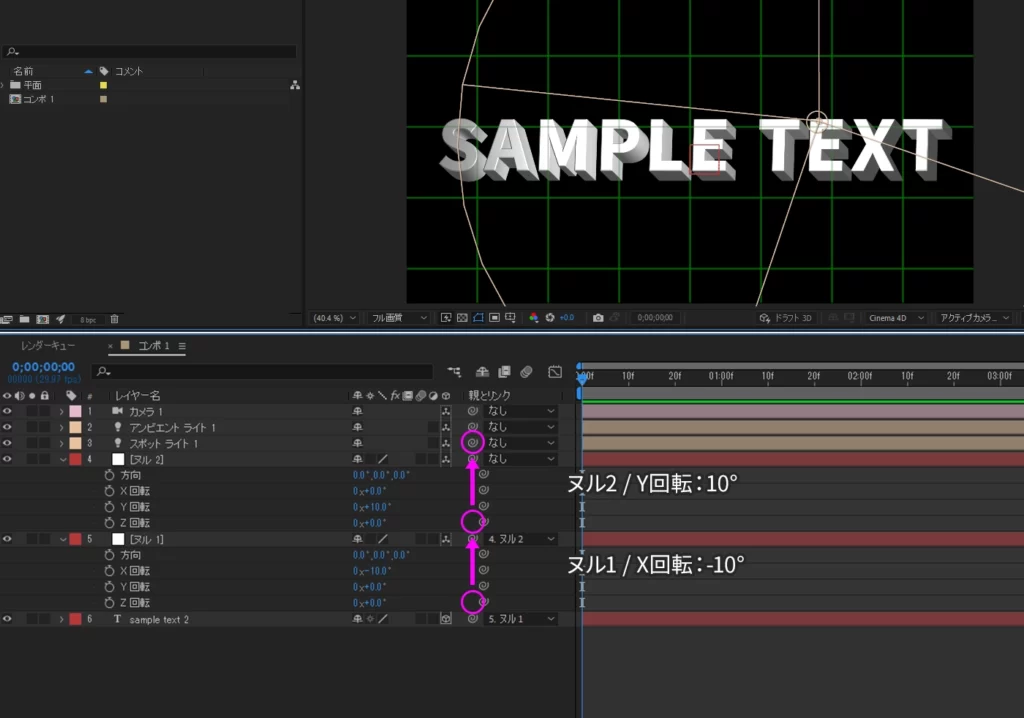
X軸とY軸を同時に回転させると画面に対して斜めに傾いてしまいます。今回は、文字レイヤーの「回転」は変えずに、ヌルを追加して回転させてみます。1つ目のヌルでX回転、さらに2つ目のヌルを配置してY回転させます。ヌルを2つ配置し、2段階で回転させるのが今回のポイント。ちょっと面倒ですが、こうすることで画面に対して水平を維持することがで容易です。

余談ですが、この段階で3Dビューを「フロントビュー」に切り替えると遠近感のないフラットなイメージを得ることができ、これがまさに今回の完成イメージなのですが、残念ながらフロントビューのイメージはそのまま出力することはできないので、カメラを設定する必要があります。
焦点距離を長めに
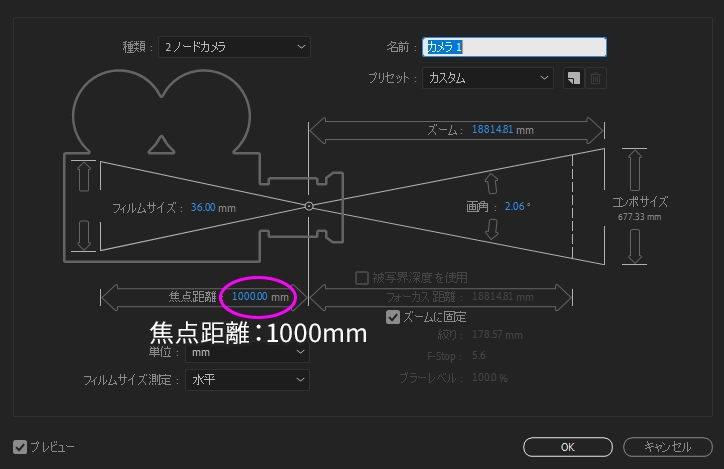
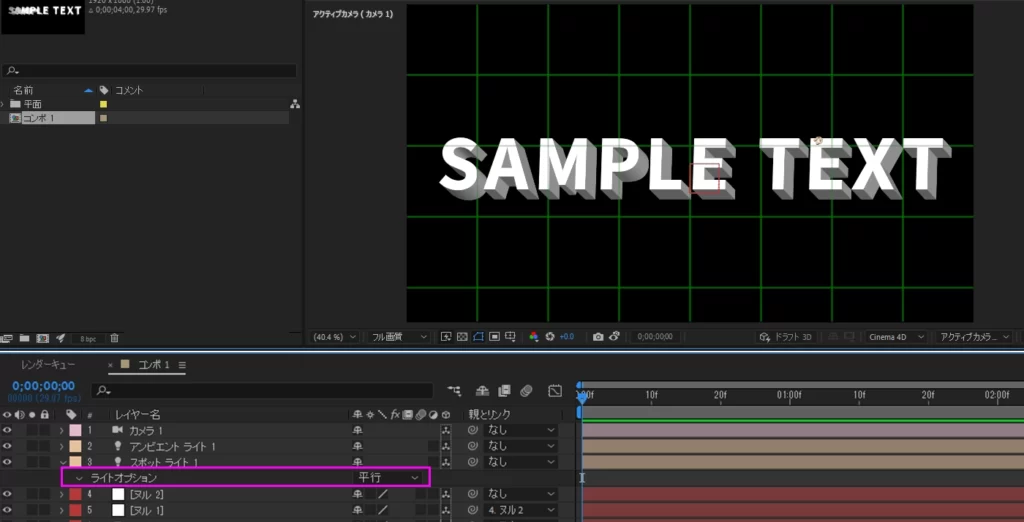
カメラを作成します。焦点距離をできるだけ長めに設定することで、歪みのない水平なイメージ得ることができます。プリセットには200mmまでしかありませんが、焦点距離を直接入力することで好きな値を設定することができます。今回は1000mmとしました。天体望遠鏡クラスの超望遠レンズもAfterEffectなら簡単です。

更に、ライトを「スポットライト」から「並行ライト」に変更することで、よりフラットな印象になります。

応用編
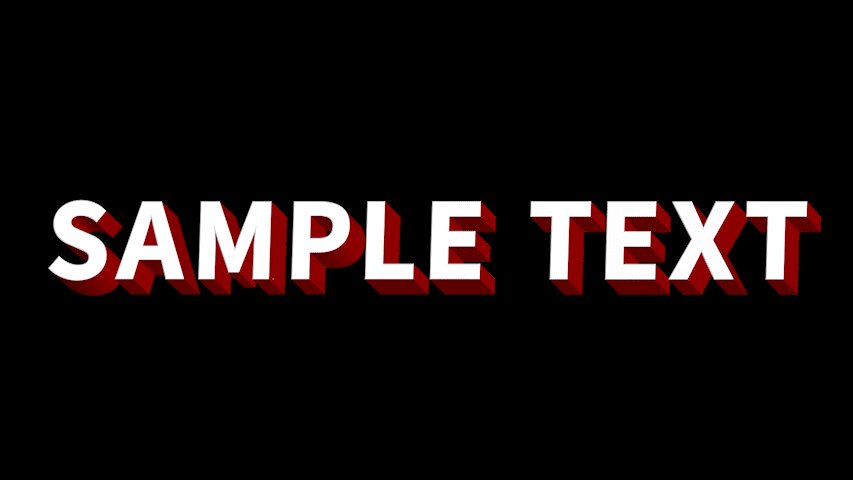
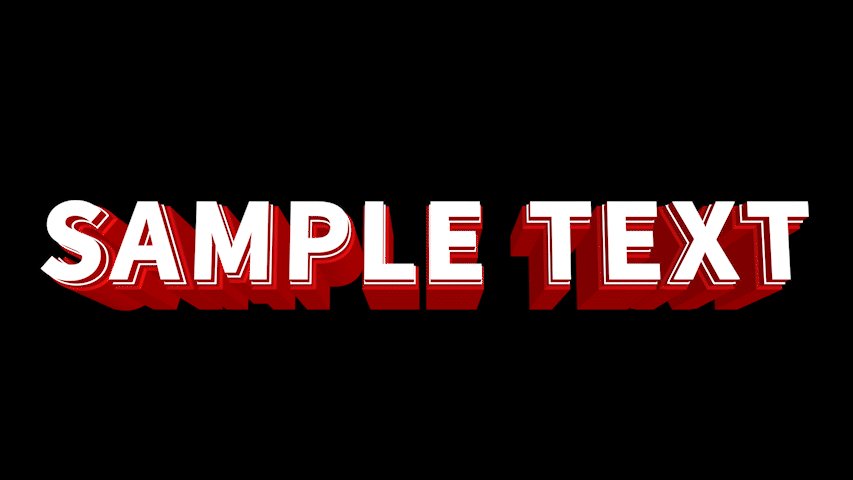
アニメーションプリセットを適用すれば、簡単にアニメーションを付けることができます。また、いわゆるロングシャドーのような効果も「押し出す深さ」の値を伸ばすだけ。
文字レイヤーを複製して重ねて配置することで、タイトルなどに使うためのちょっと凝ったデザインも簡単です。ちなみに側面とベベルの色は個別に設定可能です。

今回は以上です。最後までお読みいただき有難うございます。




コメント