動画編集する時にスライドショー的な表現を使うことってよくあると思います。写真がじわっとズームしながら数秒おきに切り替わるアレです。
実際にプレミアプロで編集したことがある人であればご存じだと思いますが、要領よく進めないと結構面倒な作業です。タイムラインに並べた写真素材をじわっとズームするようにキーフレームでアニメーションするだけですが、いざプレビューすると写真ごとにズームのスピード感を揃えるのが意外と難しかったりします。地味な単純作業なので、出来るだけ手間をかけずに終わらせたいところです。
ということで今回は、僕がPremiere Proでスライドショーを作る時に実際にやっている方法を紹介したいと思います。今まで、事前に写真をリサイズしたり…あらかじめテンプレを作ったり…いろんな方法を試しましたが、その中でも一番シンプルな「調整レイヤー」を使ったテクニックです。ぜひ参考にしていただければと思います。
写真サイズはバラバラでOK
あらかじめシーケンスに合わせてリサイズしてから読み込む、というようなことは面倒なので出来ればやりたくありません。時間をかけてリサイズしても後から差し替えが発生し、折角の作業が無駄に終わることも少なくありません。今回はそのままのサイズでPremiere Proに読み込んでしまいます。
但しCMYKの画像データは読み込めないので、その場合は予めRGBへの変換は必要です。
先ずは写真素材を直接タイムラインに置き、画面サイズに合わせてスケールを調整します。
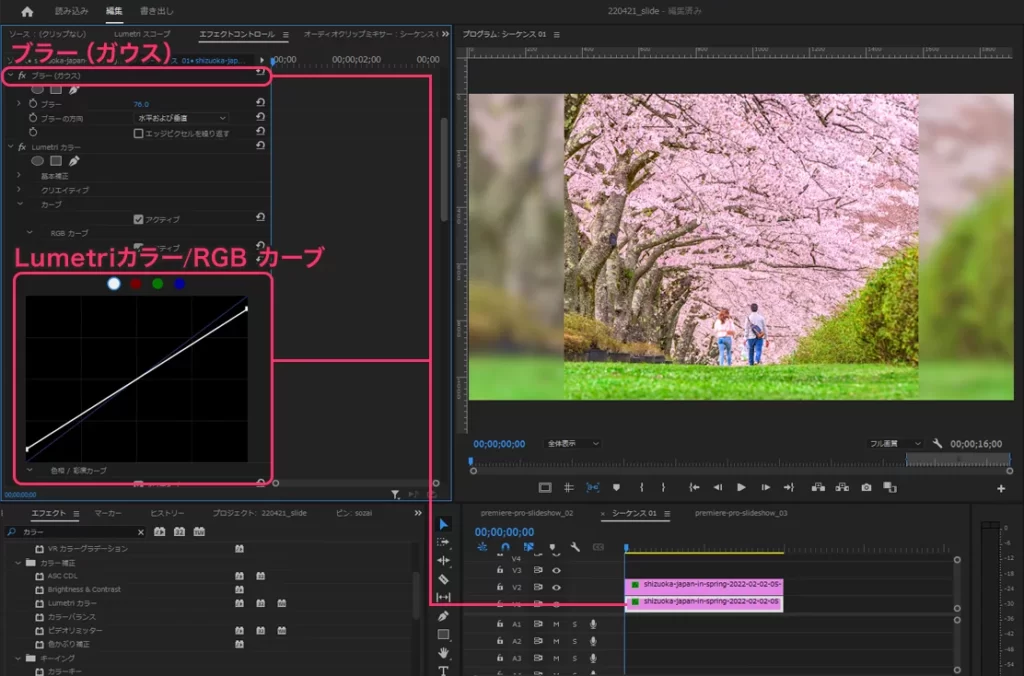
ちなみに縦位置で撮影された写真の余白が気になる!という場合はレイヤーを複製して拡大してから「ブラー」をかけるのが手っ取り早い方法です。違和感を感じた場合はトーンカーブなどで下に来るレイヤーのコントラストを低めに補正してやることでイイ感じになります。

スピード感を一定にするコツ
レイアウトが決まったらこの写真にゆっくりズームするようなアニメーションを付けていきます。
思わず「エフェクトコントロール」の「スケール」にキーフレームを打ってしまいがちですが、これだと続く全てのクリップで同じ作業を反復する羽目になります。しかも今回は写真サイズがバラバラのままなのでパラメータのコピペも効率的とは言えません。
こんなとき「調整レイヤー」を使用してアニメーションさせる方法を知っておくと便利です。調整レイヤーは色補正などに使用することが多いと思いますが、アニメーションにも活用できます。
調整レイヤーを配置してエフェクトから「トランスフォーム」を適用します。(エフェクト/ビデオエフェクト/ディストーション/トランスフォーム)
このトランスフォームの「スケール」に対してキーフレームを設定し、ゆっくりズームするようなアニメーションを付けます。
クリップの長さをあとから変更することもあると思うので、調整レイヤーにキーフレームを打つ際は余裕を持った長さに広げてからキーフレームを打ちます。ちなみにこの時は一旦15秒程度の間隔でスケールに「100→130」とキーフレームを入れました。キーフレームを打ち終わったら調整レイヤーの長さを戻します。これでクリップのデュレーションをあとから変更してもスピードを一定に保つことが容易です。
ズームの中心点を決める
写真によってはズームの中心点を変更したい場合もあると思います。例えば「特定の人物に向かってズームしたい」なんて場合はアンカーポイントを調整してその人物に向かって行くような動きにできます。
まず調整レイヤーのエフェクトコントロールパネルでトランスフォームを選択し、プレビュー画面の中心にアンカーポイントが表示されている状態にします。これをドラッグしてズームの中心として設定したい場所まで移動させます。
このとき写真全体の位置が画面とズレてしまいますが「アンカーポイント」のパラメータを一つ下の「位置」にコピぺすることで解決できます。
いかがでしたでしょうか。トランジション素材などを加えると更に良くなると思いますので是非お試しください!
ちなみに今回の記事で使用した写真やフレアっぽく合成してある動画素材は Envato Elements というフリー素材サイトのものです。ご興味のある方はこちらの記事をご覧ください。





コメント