Adobe Firefly のAI画像生成機能が Adobe Illustrator に対応し、ついにベクター画像での出力が可能となりました。今回は「テキストからベクター作成(text to vector)」の使い方についてお話しします。
ベクター画像のメリット
従来の生成AIから出力される画像はJPGやPNGなどの、いわゆるラスター画像です。一方で illustrator で生成されるデータはベクター画像と呼ばれ、編集が容易で、サイズ変更による劣化がないことから、グラフィックデザインや印刷の分野に適しています。またラスター画像に比べてファイルサイズが軽いことから、Webデザインなどでも多く使われています。
テキストからベクター作成、使い方
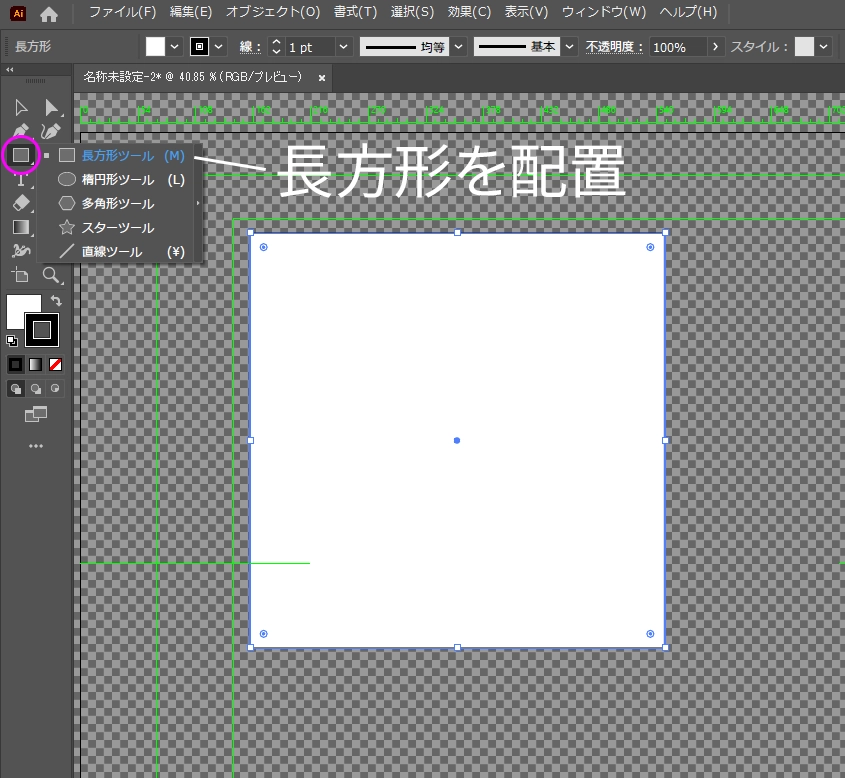
- カンバス内に長方形ツールで図形を配置します。ちなみに、図形は楕円形でもスターツールでも、どれを選んでも結果は同じです。

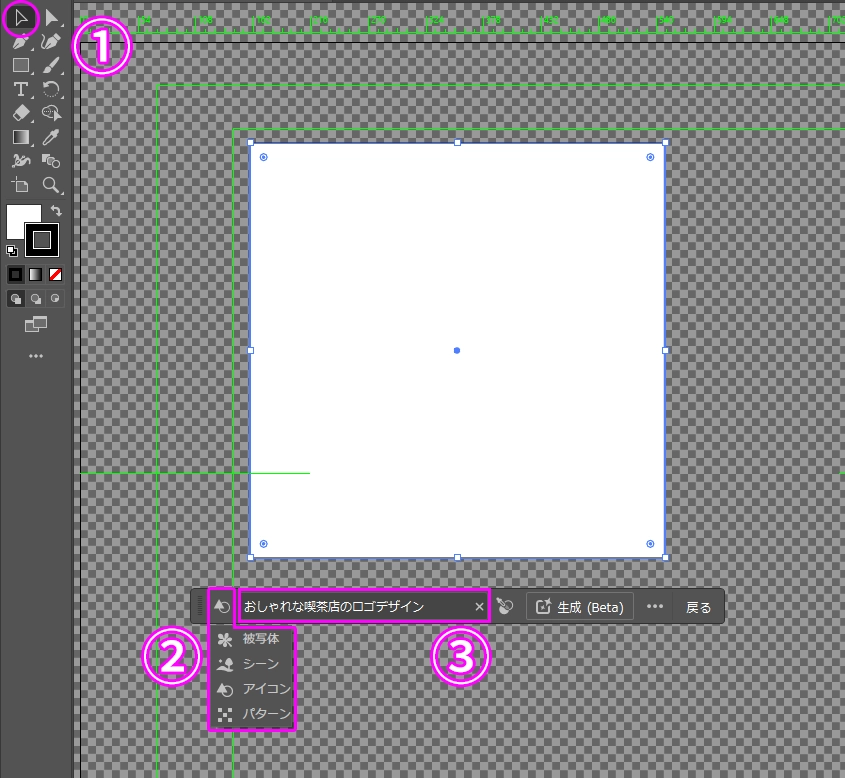
- 選択ツールに持ち変えるとコンテキストタスクバーが表示されるので、生成するベクター画像の種類を選択し、プロンプトを記入します。今回は4種類の中から「アイコン」を選択してみました。

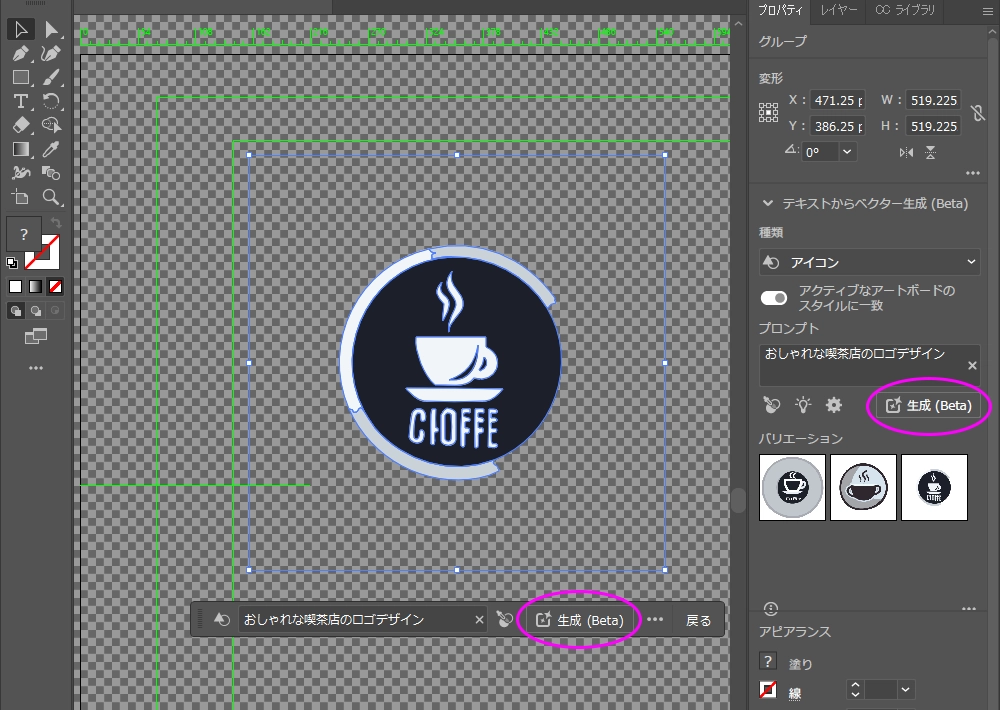
- 生成ボタンをクリックすると生成が開始され、一度に3枚のバリエーションが生成されます。プロパティパネル側からも同様に操作可能。生成スピードはほんの数秒なのでストレス無く使用できます。

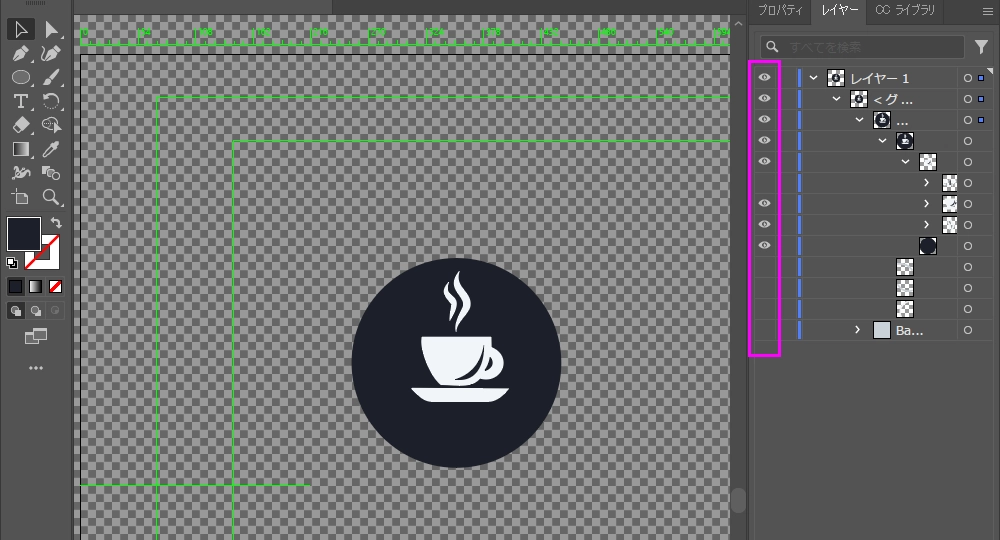
テキストは苦手ですが、ベクター画像なので編集も簡単。レイヤーパネルから不要なレイヤーを非表示にするだけで、必要な部分を取り出すことができます。

文字を差し替えてみました。アウトライン化すればこのまま使えそうです。

ベクターグラフィックの種類

生成する際に、タスクバーの左側のアイコンから4種類の生成タイプを選択することで、よりイメージに近い生成結果が得られます。ベクターグラフィックの種類には「被写体・シーン・アイコン・パターン」の4タイプがあり、同じプロンプトを使ってもこのように様々なイメージを出力してくれます。



ちなみに「パターン」を選択すると継ぎ目の無いシームレスパターンが生成されます、しかも自動的にスウォッチに登録してくれる親切設計!

再配色
複雑な階層を持つベクターイラストの色変更も簡単に制御することができます。

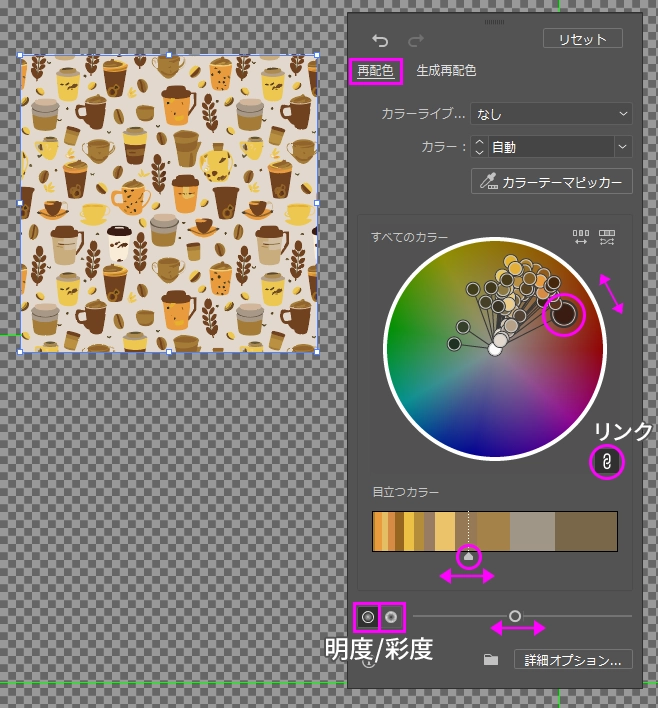
コンテキストタスクバー内の「再配色」をクリック(またはメニューから「編集」→「カラーを編集」→「オブジェクトを再配色」)すると、再配色パネルが開きます。カラーホイール内のハンドルを内側に移動させると彩度が下がり、外側に動かすと彩度が上がります。右下のハーモニーカラーのリンクを解除すれば個々の色合いを調整することも可能です。その下の目立つカラーでは画面内の配色の割合を直感的に調整でき、また最下部のスライダーからは全体の明度、彩度を変更できます。

生成再配色
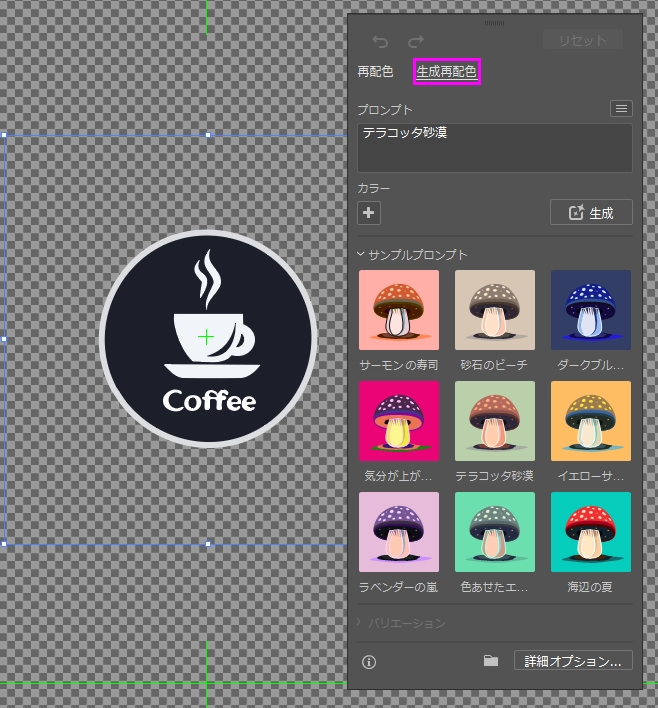
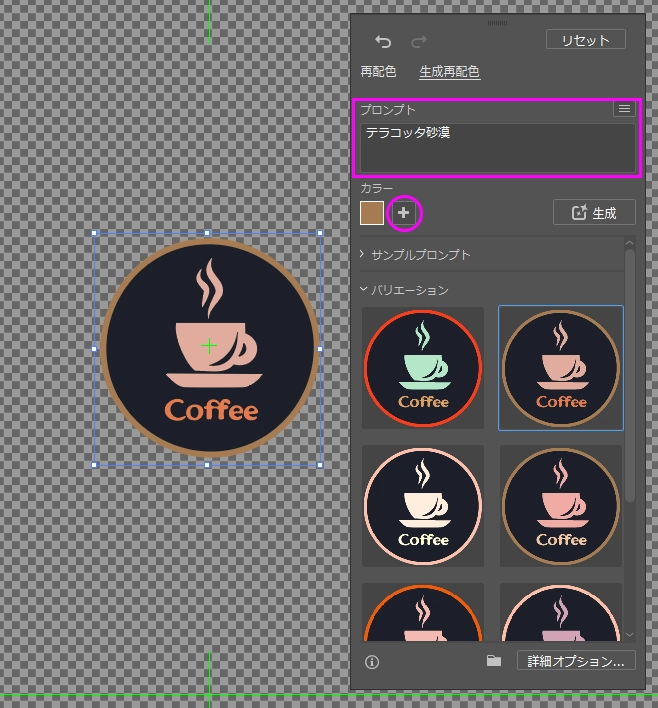
通常の再配色のほかに、プロンプトに応じて色付けしてくれる生成再配色という機能も。単純な色の名前から、季節やジャンルなどの抽象的な表現まで、さまざまな言葉を指定することができます。

サンプルプロンプトには「サーモンの寿司」「テラコッタ砂漠」など独特なフレーズが並びます。テラコッタって何だ!と思い調べてみたところ「うすレンガ色」とのことでした。勉強になります。
今回はコーヒーカップのロゴマークなので、やはり茶色系にしたいところです。ダークブラウン、コーヒー、こげ茶、そして先程のテラコッタ砂漠など…色々なフレーズを入れて試してみたのですが、なかなか苦戦しました。プロンプト欄の下の「+」アイコンから直接色指定することも出来ますが、思った感じにはなりませんでした。

黒く塗られた部分をこげ茶色にしてほしかっただけなのですが…どうやら黒い部分には影響しないようで、いろんなフレーズで試しましたが、ほぼ変化がありませんでした。ここまでシンプルなオブジェクトの場合、手動で色変更した方が早そうです。
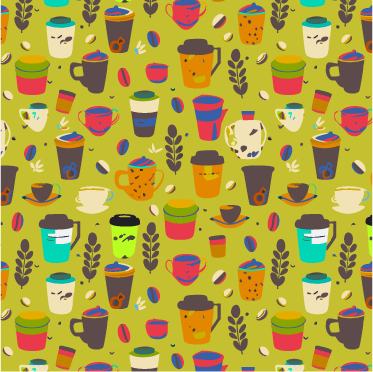
次に、もう少し複雑なパターンを元に生成再配色を使ってみました。サンプルプロンプトをいくつか当ててみたところ、こちらはイイ感じに再配色してくれました。



手動で色変更するとしたらかなりの手間が必要ですが、プロンプトから素早く色変更できるので、むしろ色々なパターンを積極的に試したくなります。いつか色指定の話題になったときに「そこ、イエローサブマリンで」とさらっと言える人になりたいと思いました。
今回は以上です。最後までお読みいただきありがとうございます。




コメント